In 2019, I developed a mobile app alongside two hard working group members to address the social-work industry wide problem of burnout.

I. PROBLEM DEFINITION
We wanted to dive deep into the core issues surrounding social work by talking to both young and experienced workers.
Research Methodology
Keeping in mind the private and confidential nature of social work, we used a 'Concurrent Triangulation of Methods' approach consisting of interviews, questionnaires and online ethnographies to draw as much information as possible. We narrowed our research tools to these three as other methods like contextual observation could not be performed without risking the rapport and safety of both social worker and client.
A comparison between the main themes stemming from our primary data reveals that burnout in social work is caused by three main factors:
- High caseload in public sector and individual client tensions
- Management/organisation structure and attitudes
- An overload of paperwork and irrelevant data
Through group synthesis, we identified that the issues we found were large, complex issues that required not only major organisational change, but also industry-wide reforms.
View Full Research Breakdown
Taking Care of Our Participants
To ensure that we kept our work to a professional standard, we looked at how researchers were able to extract information whilst being ethical and most importantly being able to have their subject at ease. Therefore,
- All of our research and test participants were asked for consent
- We focused on letting context-aware participants know that the interview could bring up previous experiences and potential for distressing memories
- We did not call social workers, as we understood the busy nature of social work
- Gave contacts the freedom of place, time and method to make them feel at ease
- We provided the option to use physical note taking as an alternative to protect the social worker from any legal concerns.
View Contact Template
Affinity Diagramming
During the research phase, I found conventional affinity diagram tools inefficient under strict time constraints. Therefore, I used Microsoft Excel to categorise all the 244 user quotes I acquired.
Download Makeshift Affinity Diagram

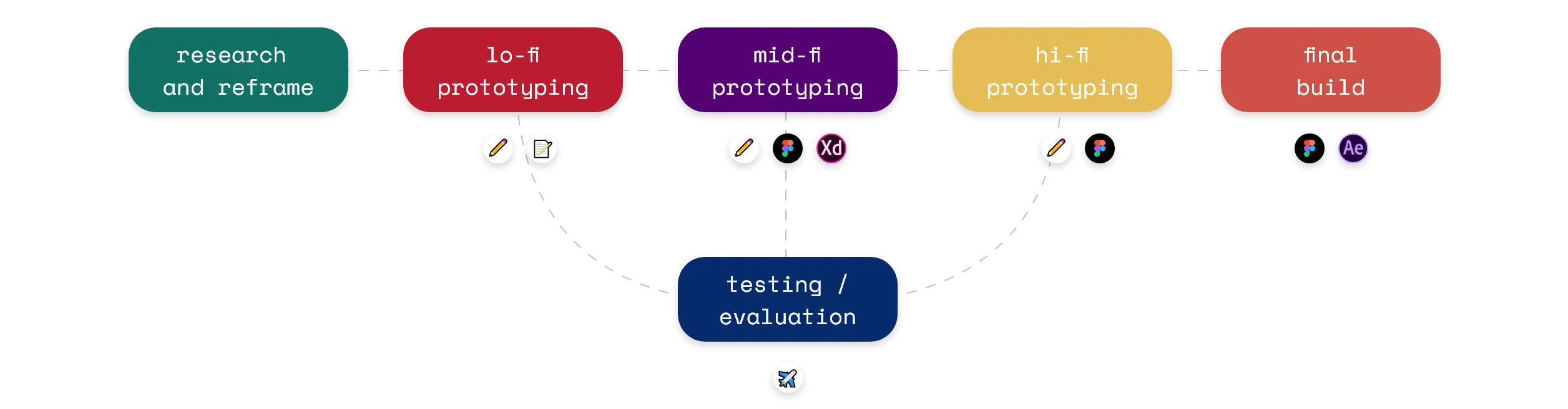
II. PROTOTYPING PHASE
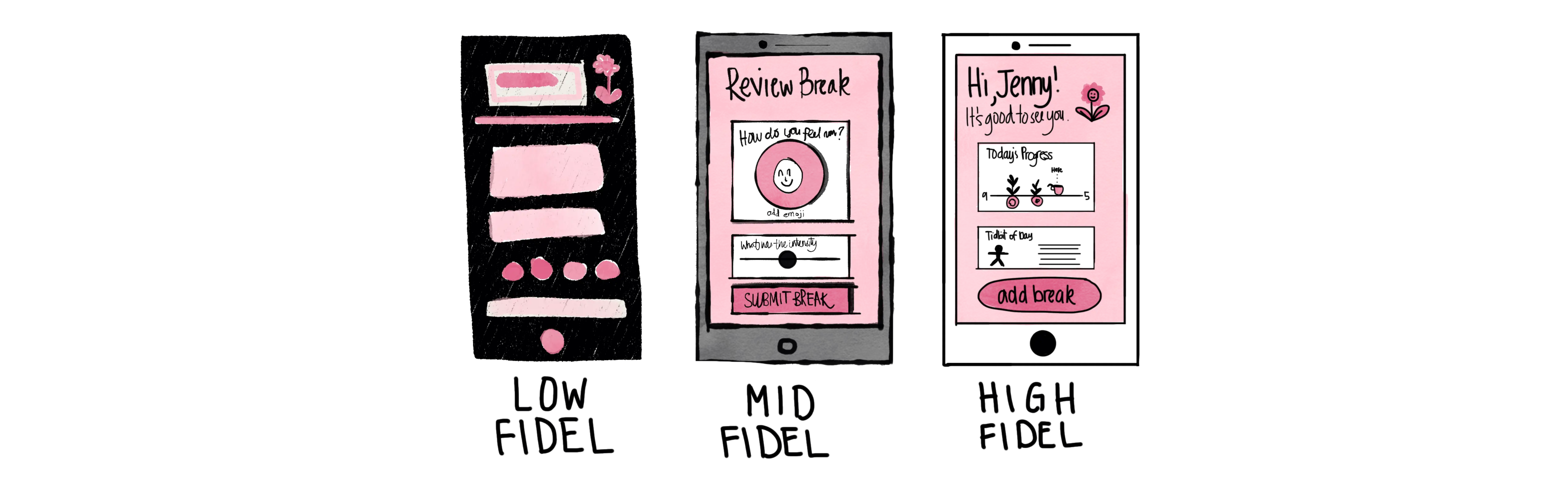
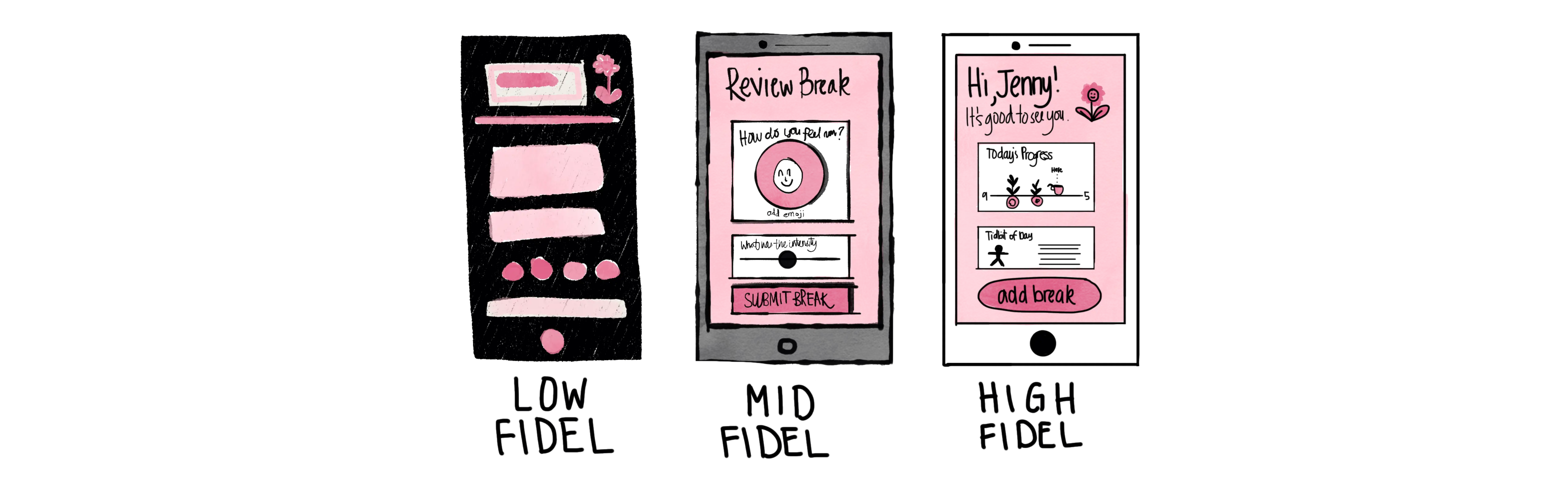
Rapid Prototyping allowed our team to make monumental leaps between low and high fidelity, incorporating sketching and wireframing as key tools for development.
Low Fidelity
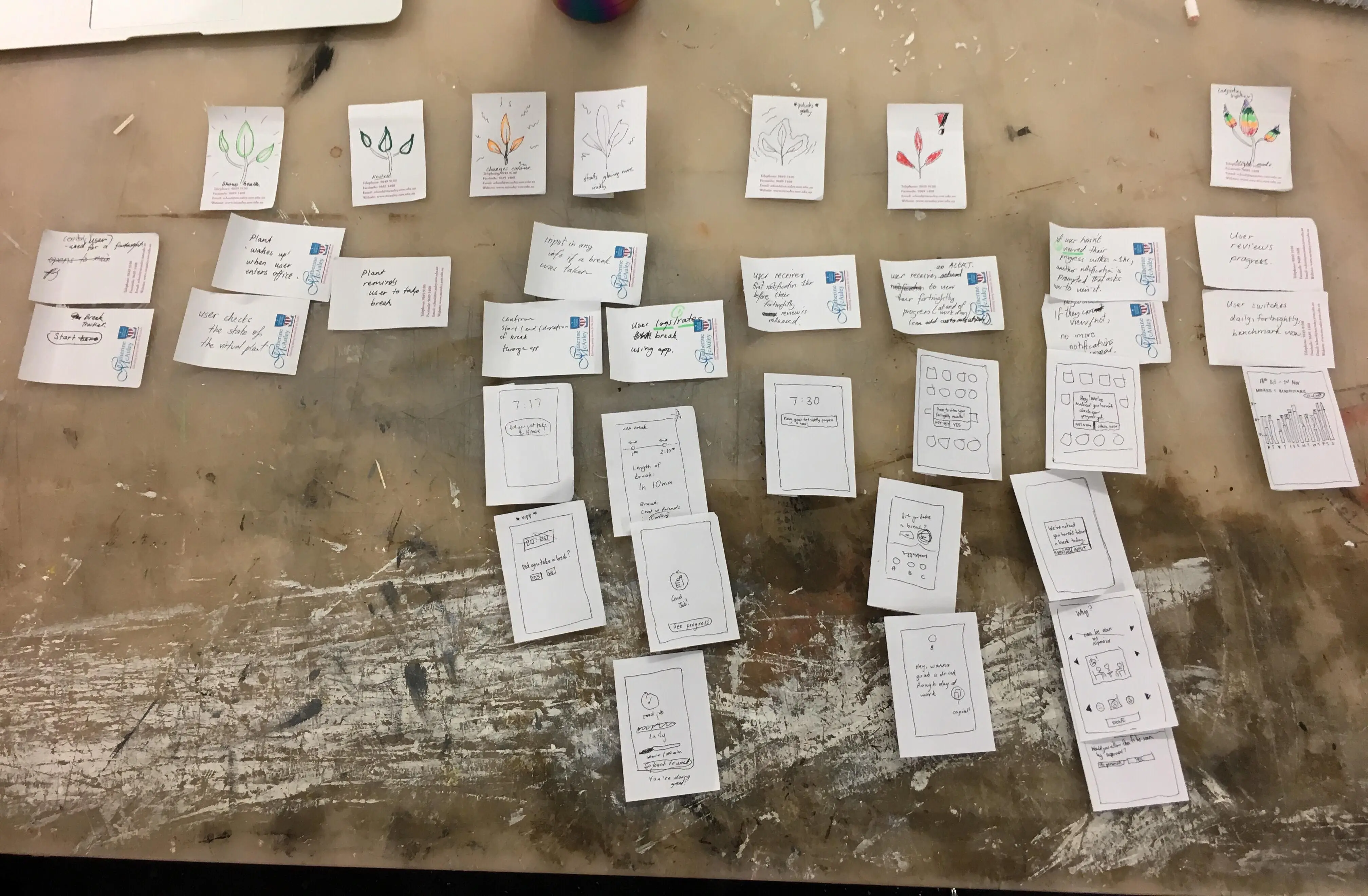
By creating a user journey map based off one of our previous personas, we were able to focus on how the application may be integrated into our target user's work schedule. We approached making our concept real, using persona based walkthroughs to visualise the process of using our product. Following the creation of our conceptual flow chart, we created rough sketches for salient screen aspects, and linked these rough sketches back to our flowchart to create a linear wireflow.
Consequently, we felt confident and keen to create our paper prototypes for initial user testing. The use of paper prototypes allows us to identify and address issues at low costs, and avoids sticking with weak ideas for too long or ideas too complex.

1b
Paper Prototype example
Through our pilot test, we found that there were a multitude of issues regarding the prototype's utility and usability. as expected. The problem was that we had thought of the entire solution mentally but did not translate the concept well enough through our first prototype. This led to us rushing through the iterating process because we felt as though we had a viable solution.
Testing Protocol
Informed by our pilot test, accurately and reliably obtaining feedback is crucical to the development of our mid fidelity prototype. Therefore, the development of a Lo-fi Prototype testing protocol was to ensure that results were kept consistent, that it would not be skewed by asking varying questions - or that the varying results resulted from different user experiences rather than a communication error.
Link to Testing Protocol
Mid Fidelity
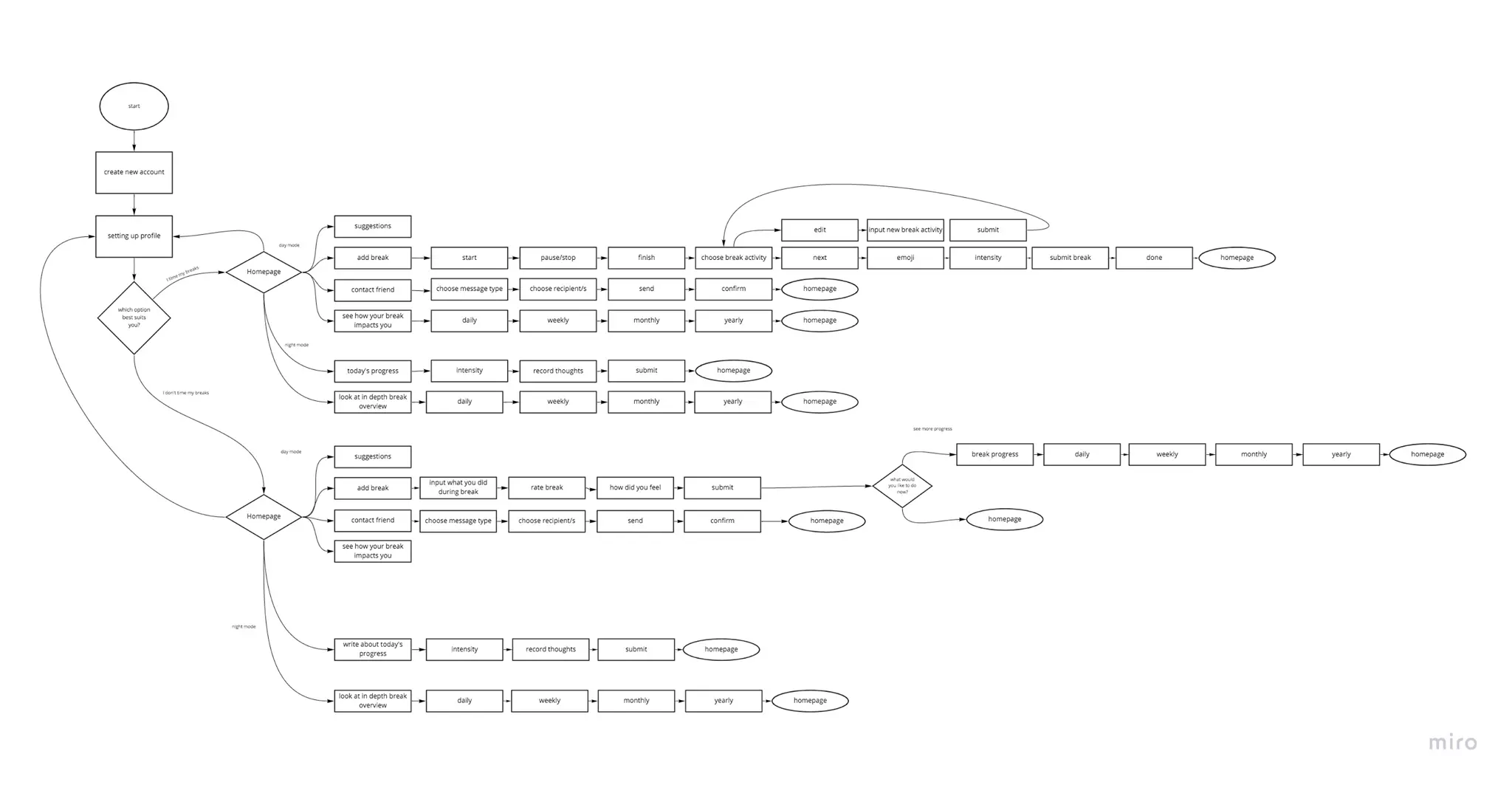
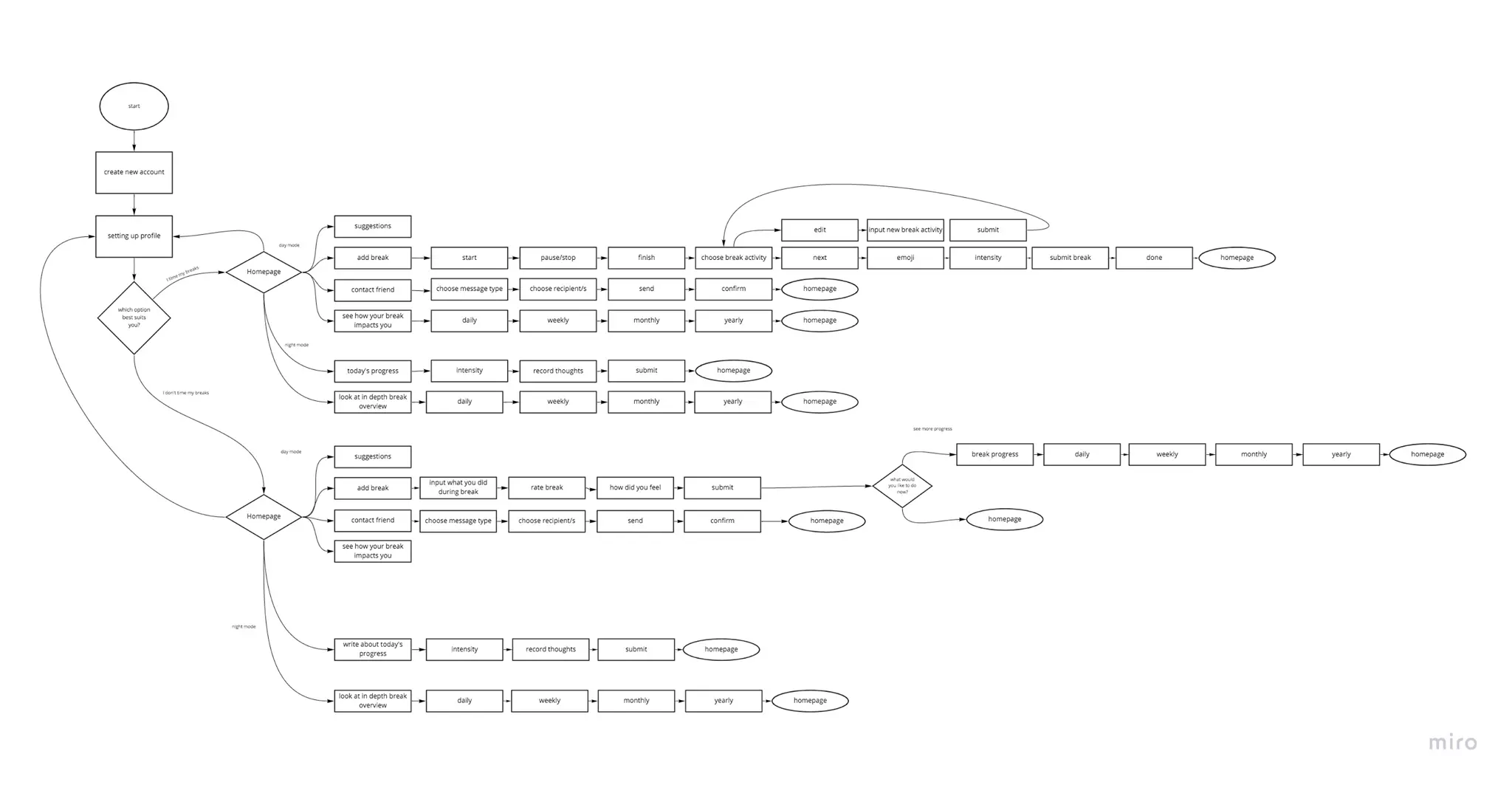
New application flowcharts helped us visualise how the features of the app would interact with each other. Screens were created based on the previous flowcharts, specifically, drawing on from the features available within the app. This led us to the creation of a rough wireframe on Adobe XD.

2a
Mid Fidelity User Flow
By grouping results together, we saw a few emerging themes within our product and how different our mental model of social work was compared to our users.
For example, we made the application based on the assumption that social workers would be free to take breaks as they wish. However, conversing with our target users proved to be vital in informing changes to the app’s approach. During testing, It was stated that social workers should not reflect so much as to negatively affect their emotional wellbeing through compassion fatigue. This corroborated with our pilot test, in that users do not reflect deeply in the workplace and that “The app requires too much reflection about breaks at work.”
High Fidelity
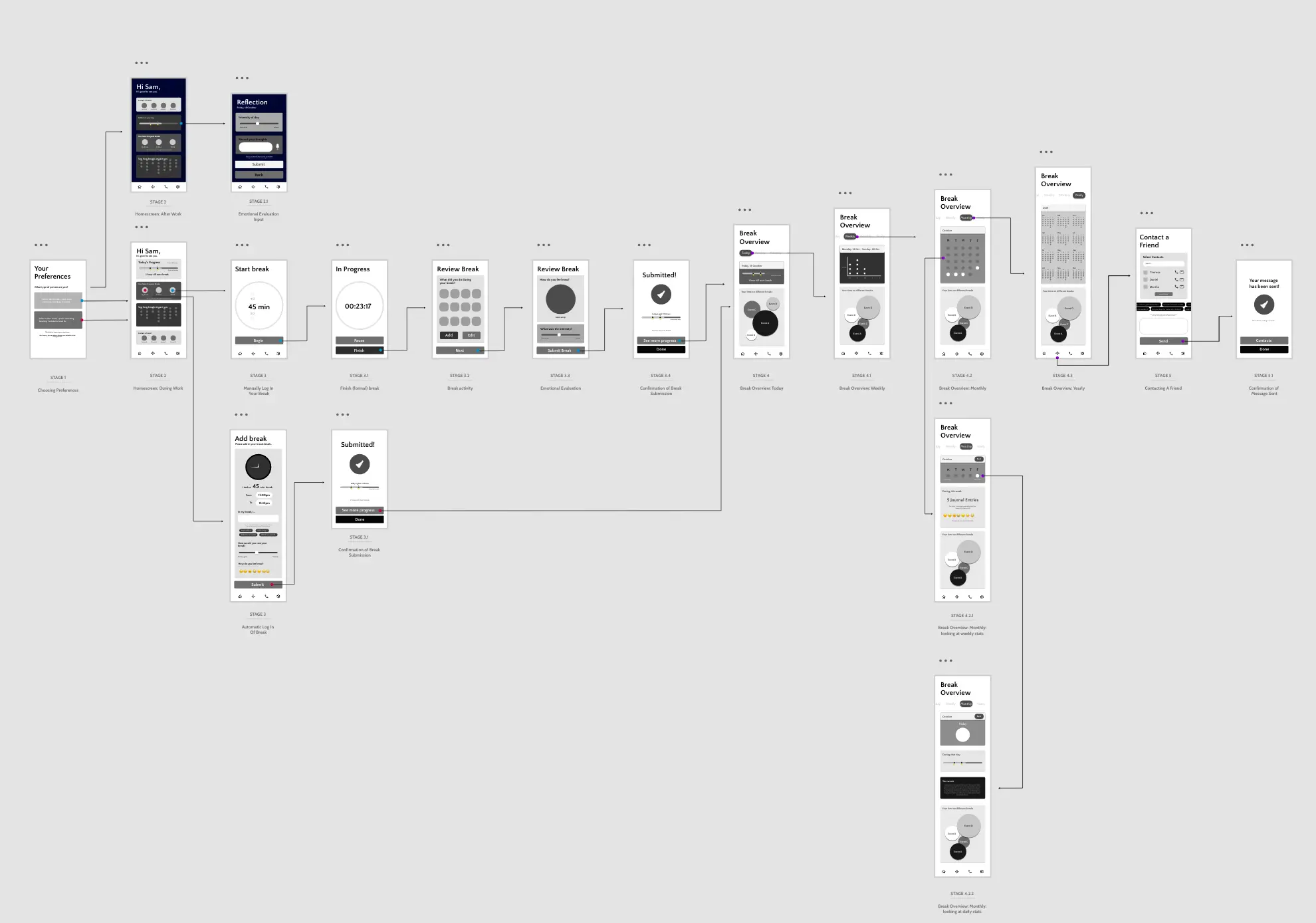
Using Figma, we were able to collaborate and create wireframes based off our feedback/suggestions. One person lead the overall design aesthetic, so that the design was more consistent.

III. ITERATIVE APPROACH
Using feedback heatmaps, we identified pain and delight points to inform prototyping phases.
Due to the limited time we had with social workers, we wanted our product to improve immensely between each iteration so that we can meet the needs of social workers. I found that the best way to justify our design changes to potential stakeholders would be to visualise our changes based on the opinions of experienced social workers. Therefore, we strengthened the connection between previous feedback and our next prototype, giving us confidence that changes we make will result in a better experience for social workers.

IV. QUANTITATIVE DIFFERENCES
Our quantitative results show the drastic improvement made to our user interface by listening to participants and designing accordingly.
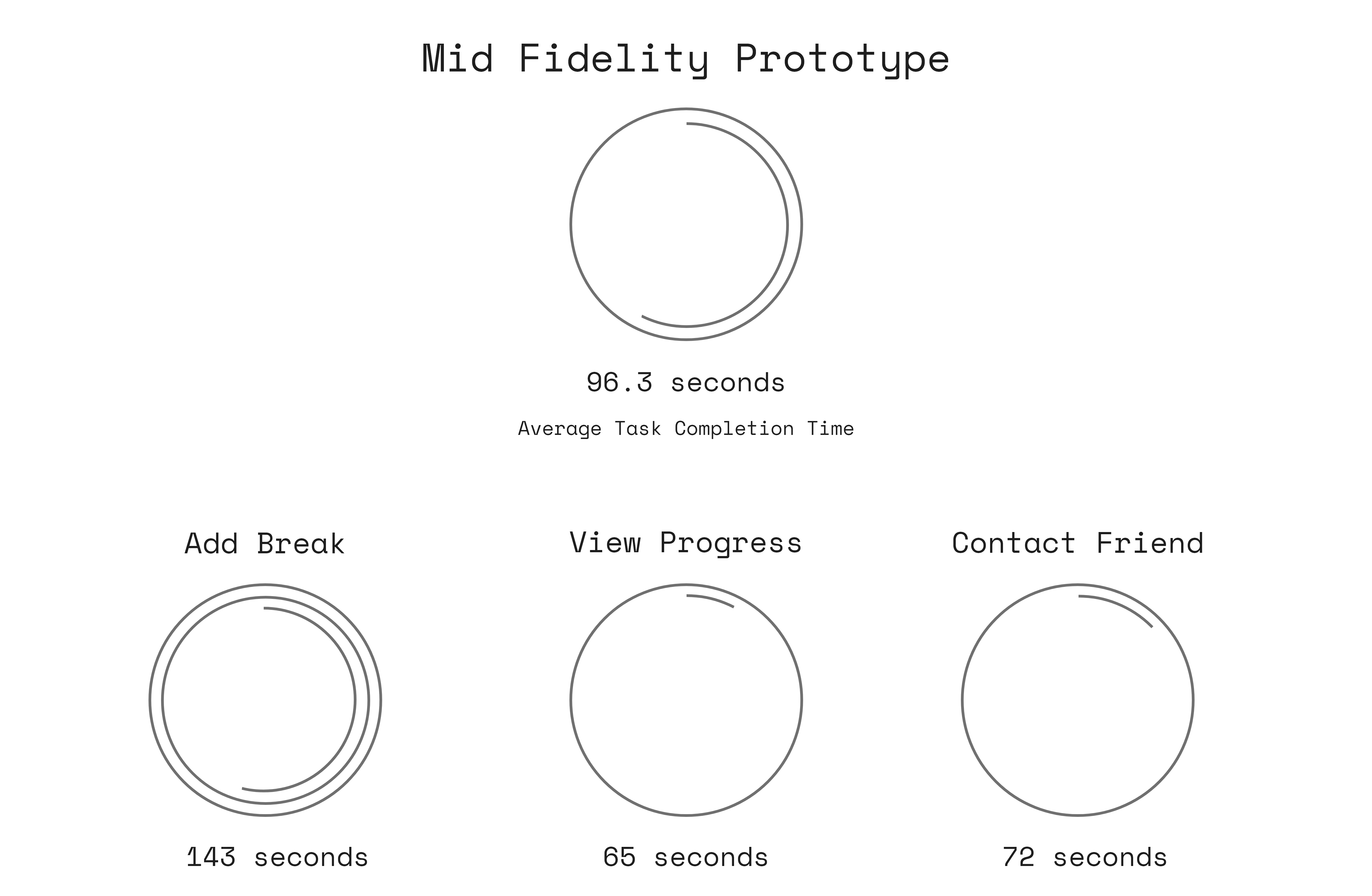
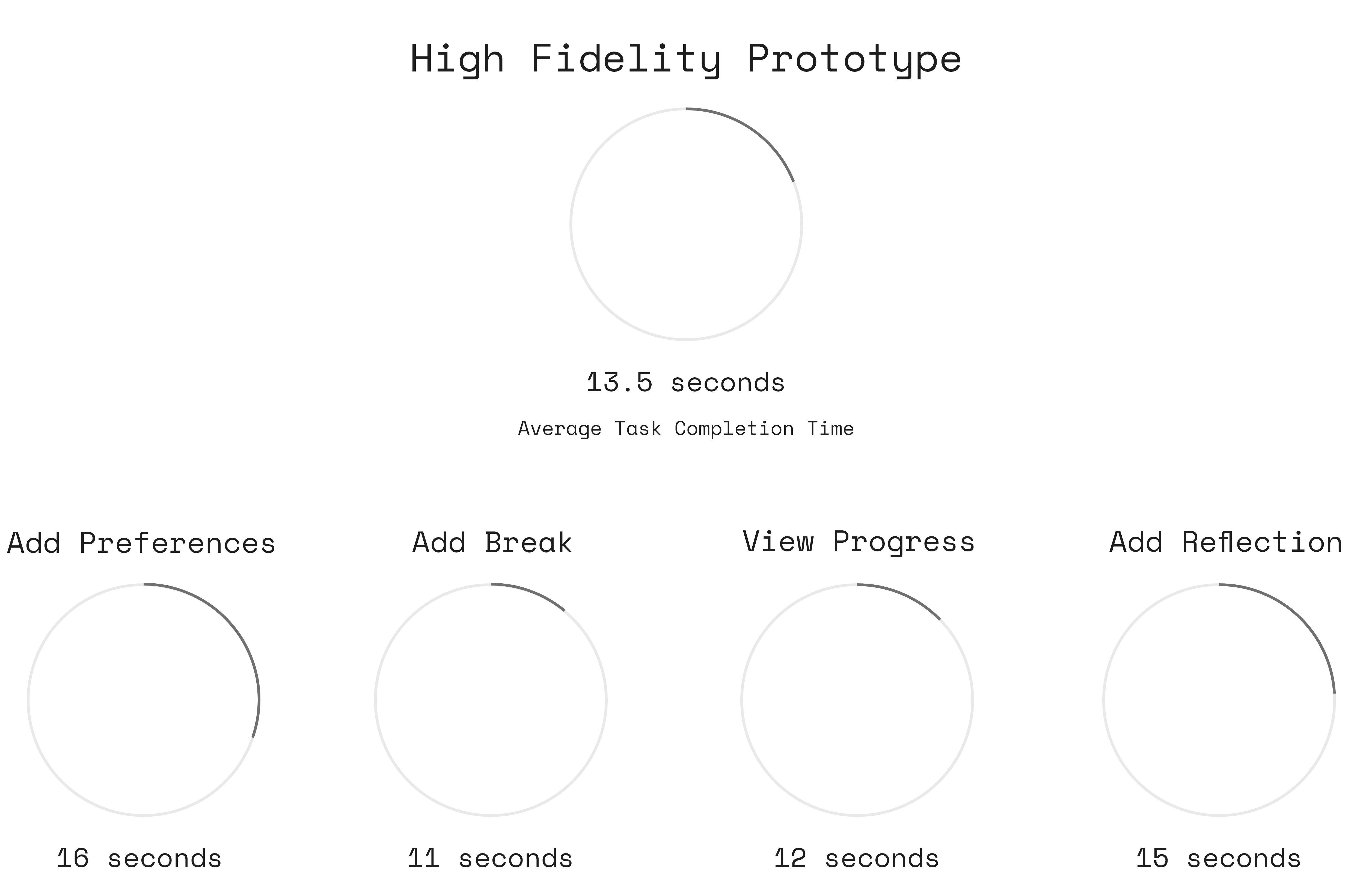
Timing Participants
For our mid fidelity prototype, we had three tasks for the user to complete. We found that taking a break took the longest due to difficulty finding the add break section and consequently focusing on other parts of the homepage before trying to add a break.
Compared to our mid fidelity testing, it can be seen that our timed results under think aloud protocol has been vastly improved, even with the consideration that some context aware participants had already seen the product before.
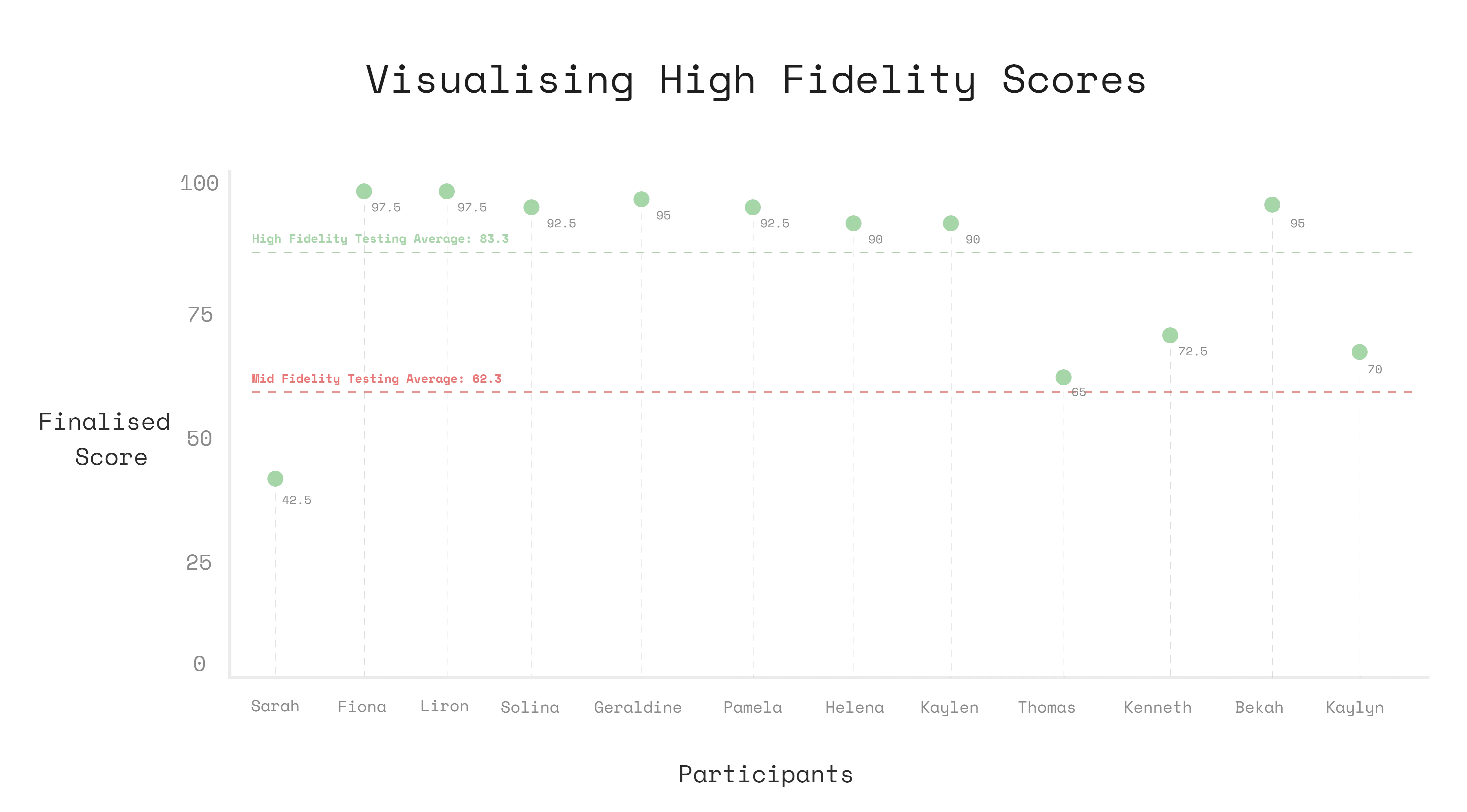
Usability Scale
The SUS scale was designed to extract quantitative data. This method is a reliable and valid measure of perceived usability and has become an industry standard with references in over 600 publications. From our testing, we found that out of 5 context-aware participants and 7 general usability participants, we averaged a 62.3 score for our mid-fidelity prototype, which is actually below the scale's standard.
Analysis of our high-fidelity SUS results back up our positive progress in increasing the usability of our product. From the graph below, there is a 21 point difference in the average usability scores compared to the mid fidelity prototype.
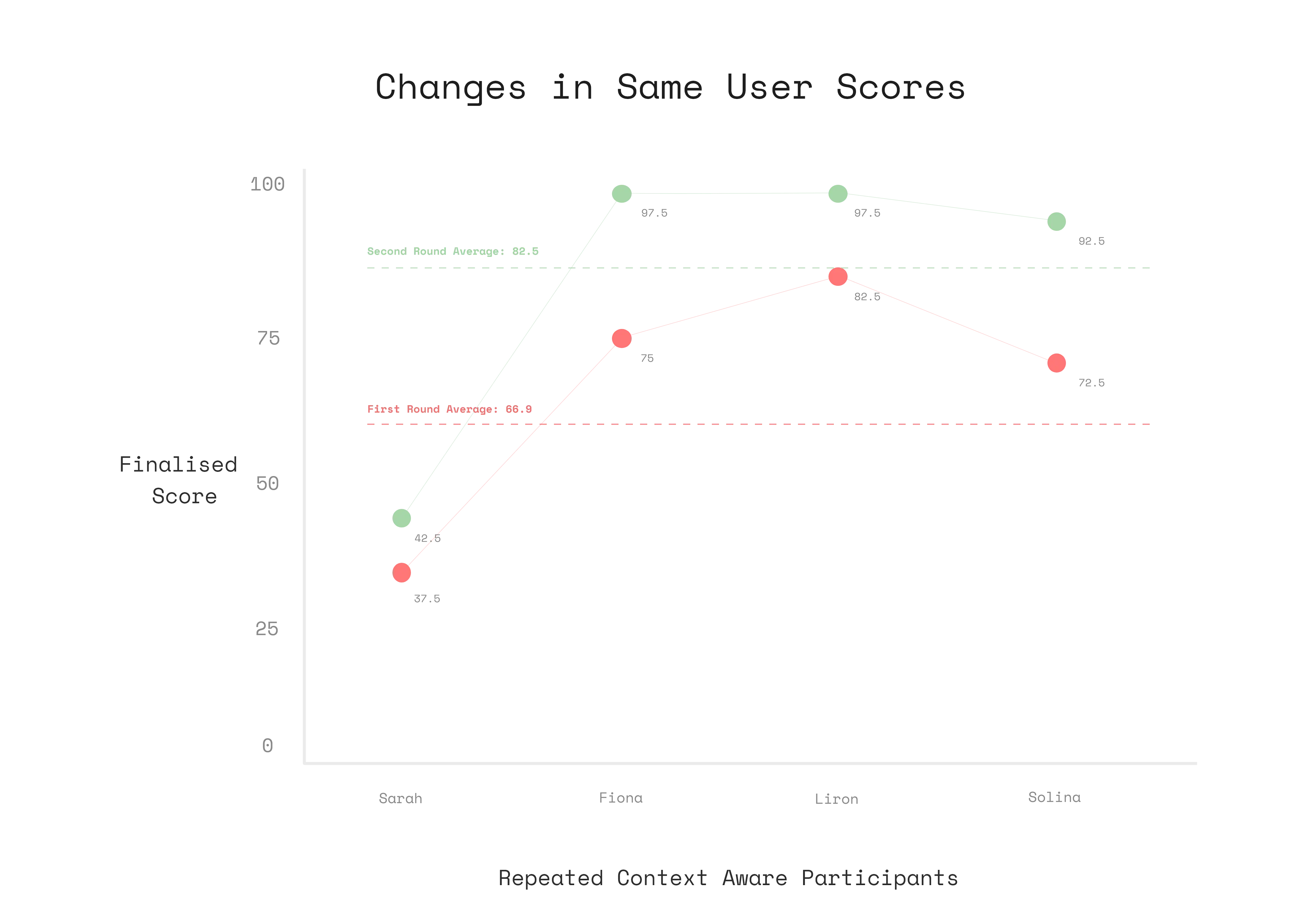
After conducting our high fidelity prototype user evaluations, we were able to see how our repeating context-aware participants scored our high fidelity iteration in comparison to our mid fidelity prototype. Hence, we can see if through our iteration process was successful in solving the problem scenario in it's context.
V. FINAL PRODUCT
The Solution
While there is no end-all solution to burnout in social work, our product provides an environment for social workers to be more proactive about their mental health. By using a flexible break system based on Dialectical Behavioural Therapy (a tried and tested social work tool), users are able to build good break habits.
Social workers do not have much time to reflect on their mood during the day, and the incorporation of a night mode allows the user to separate work and home - as overworking/working from home after hours was an issue we found in our research. We designed our night mode to include smart results, showing users how their emotions are largely impacted by the types of break they take. We hope to help users take better breaks by drawing this link between their mood and break types.
What we found whilst iterating was that perhaps a simple product with easy-to-use features was more useful to social workers than a complex app that aims to do everything. This allowed our users to proceed through tasks without having to think too much, leading to useful information that directly affects them.
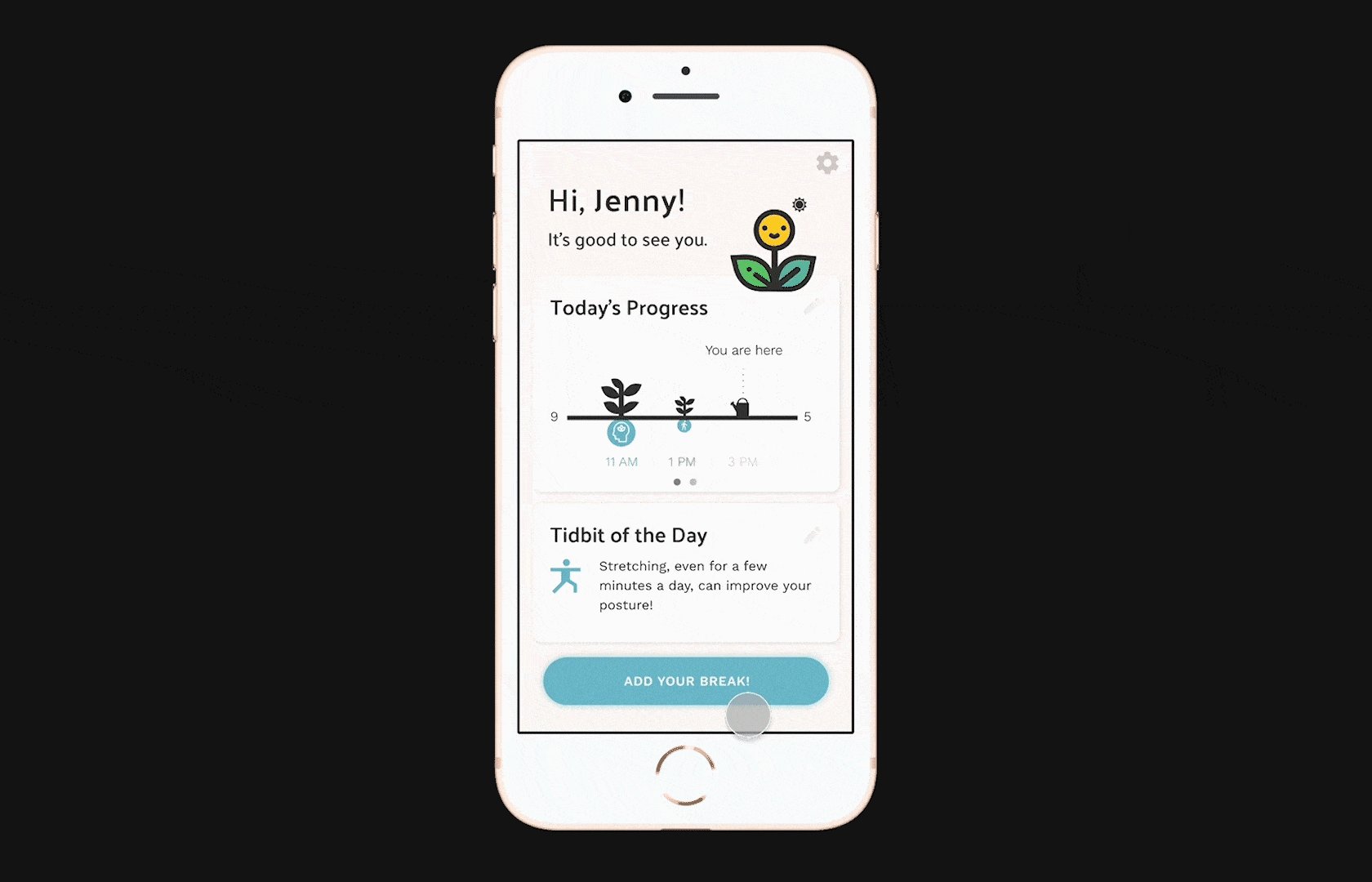
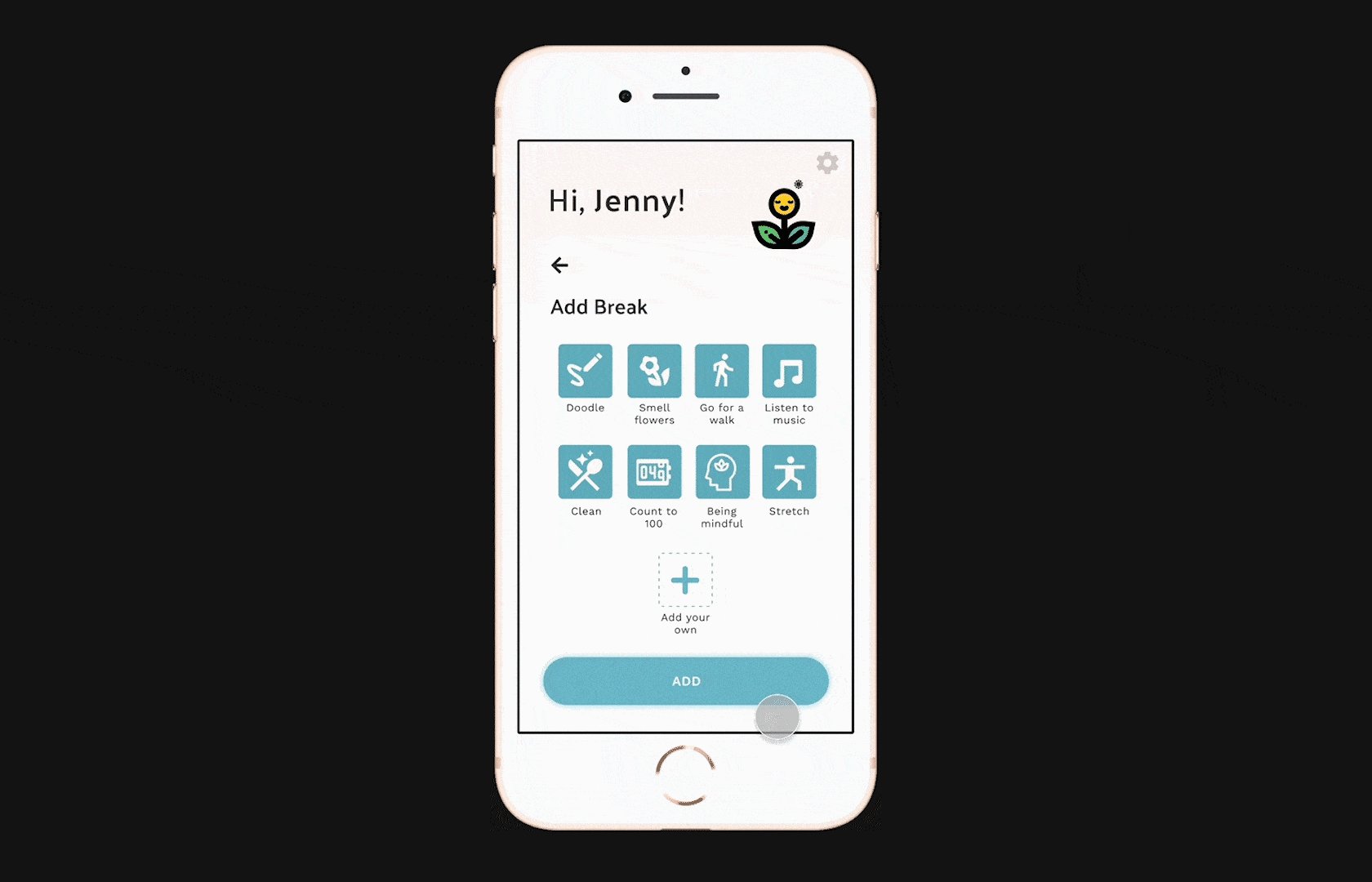
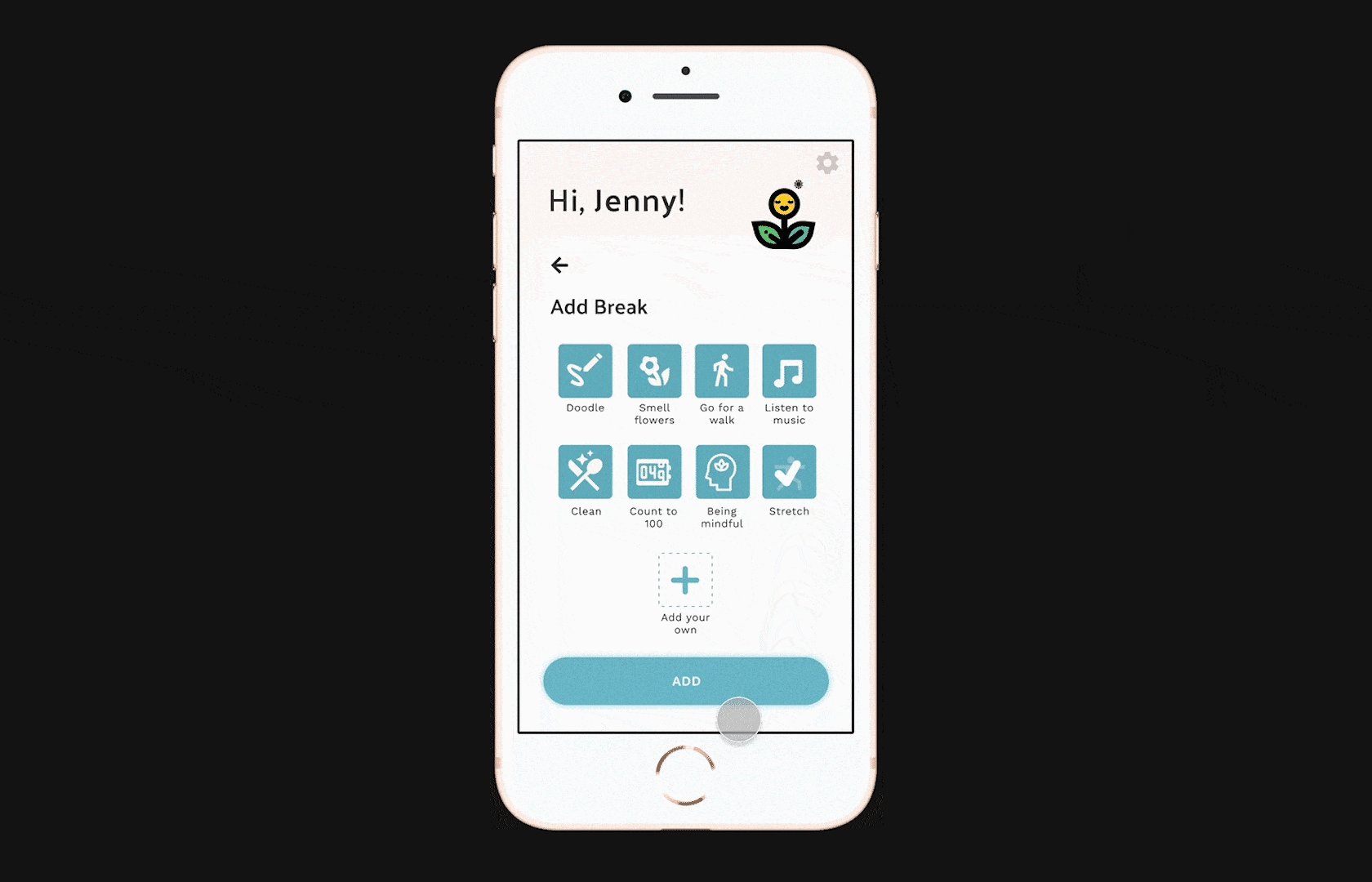
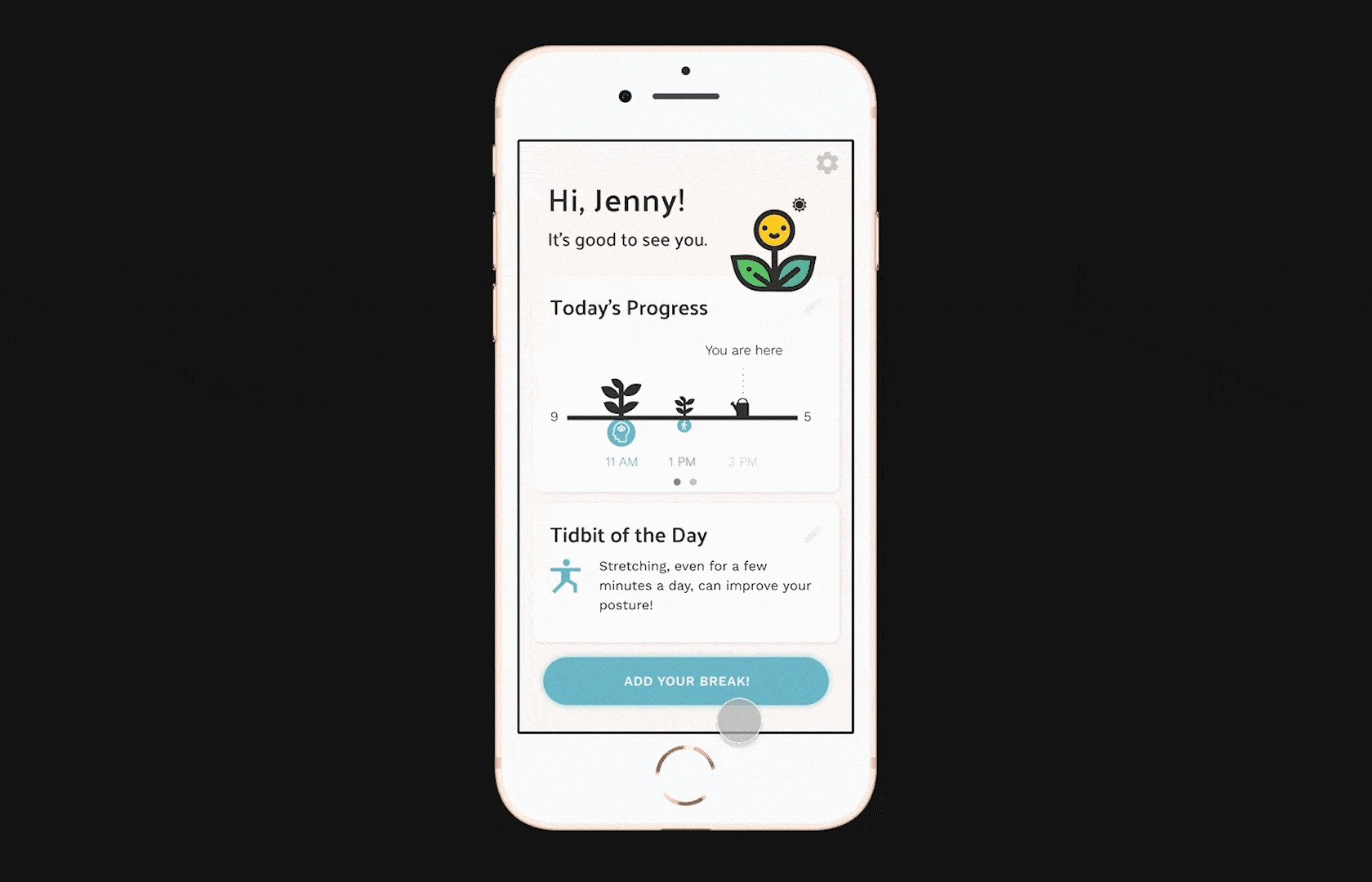
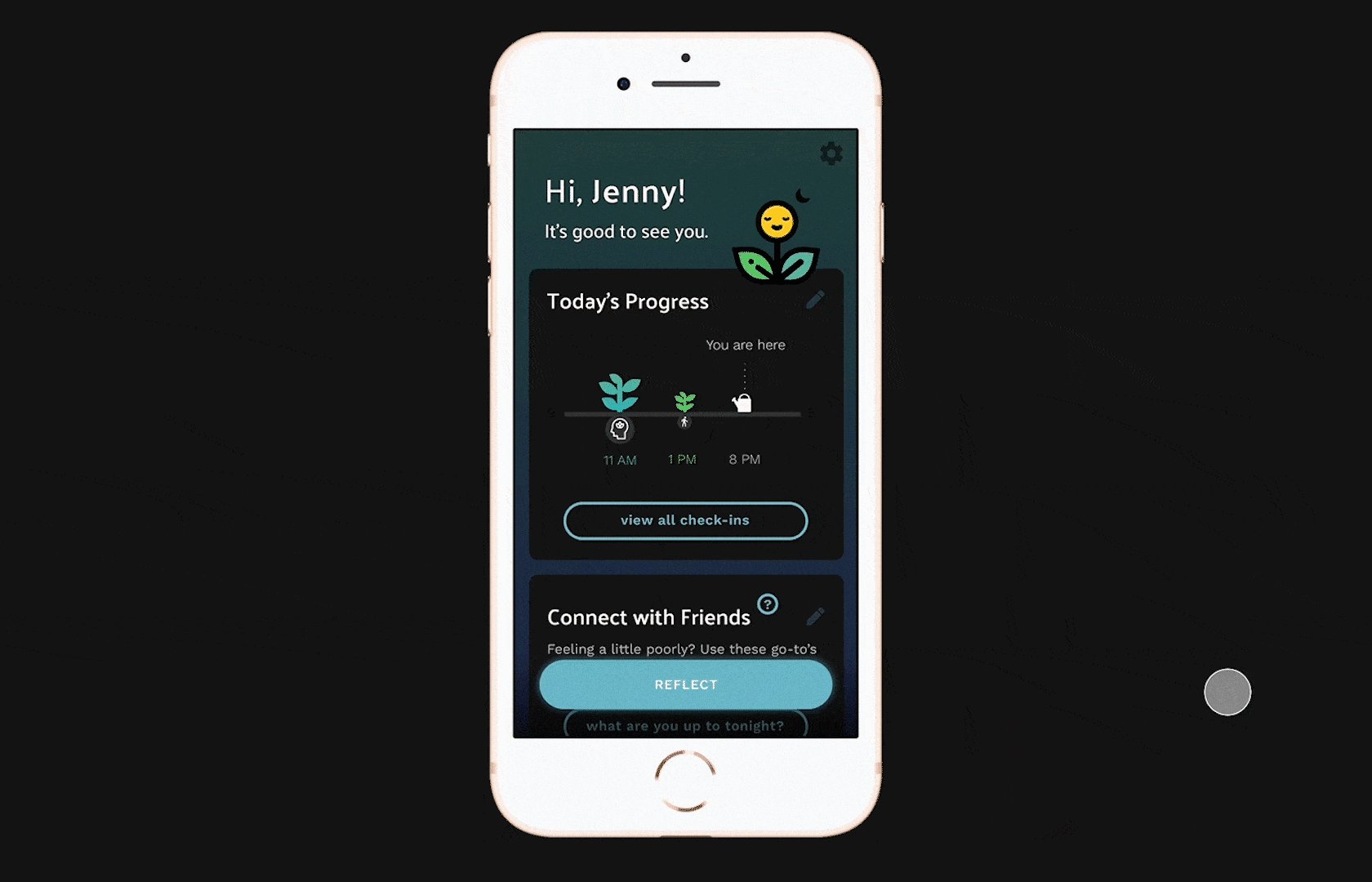
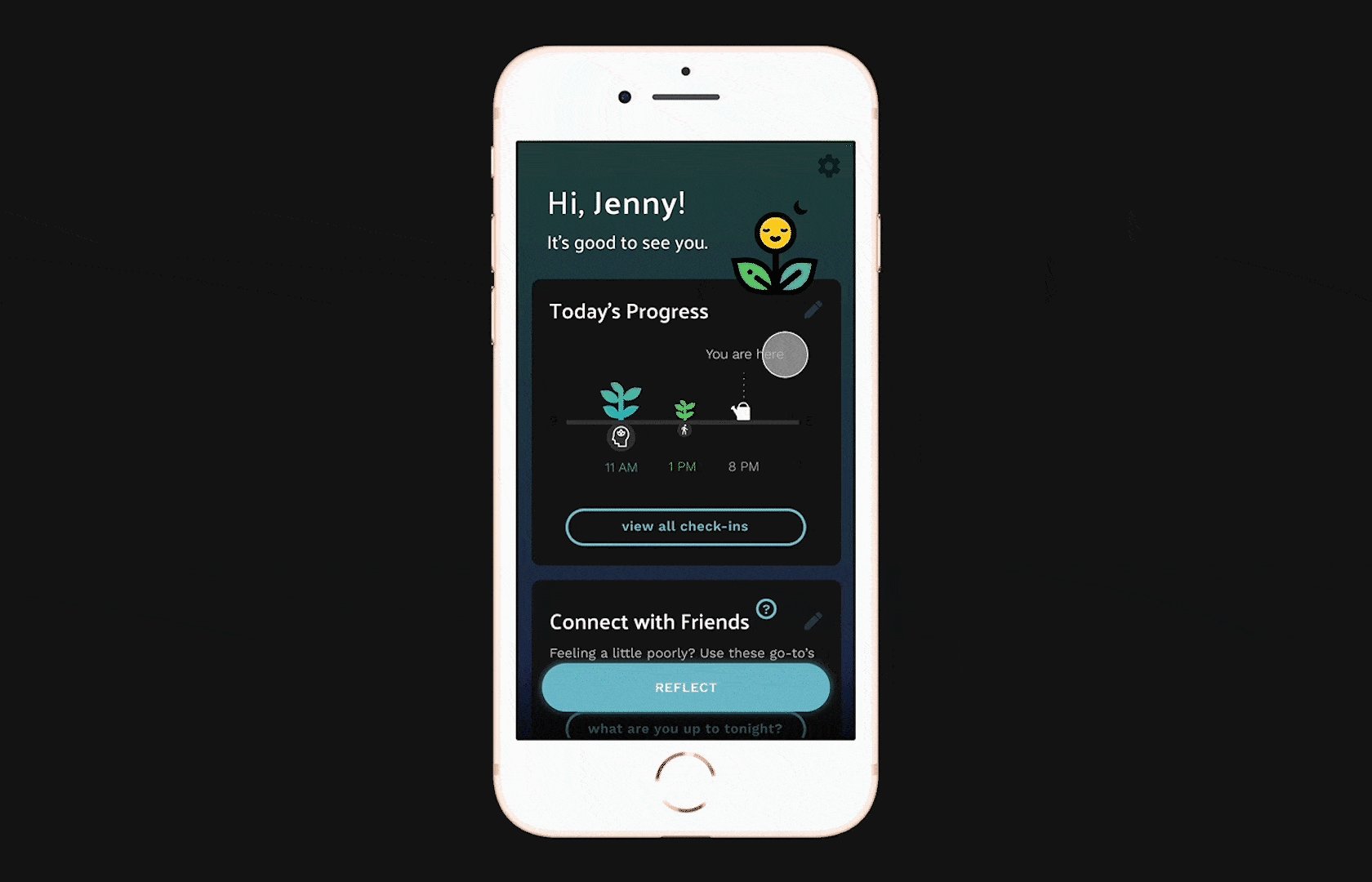
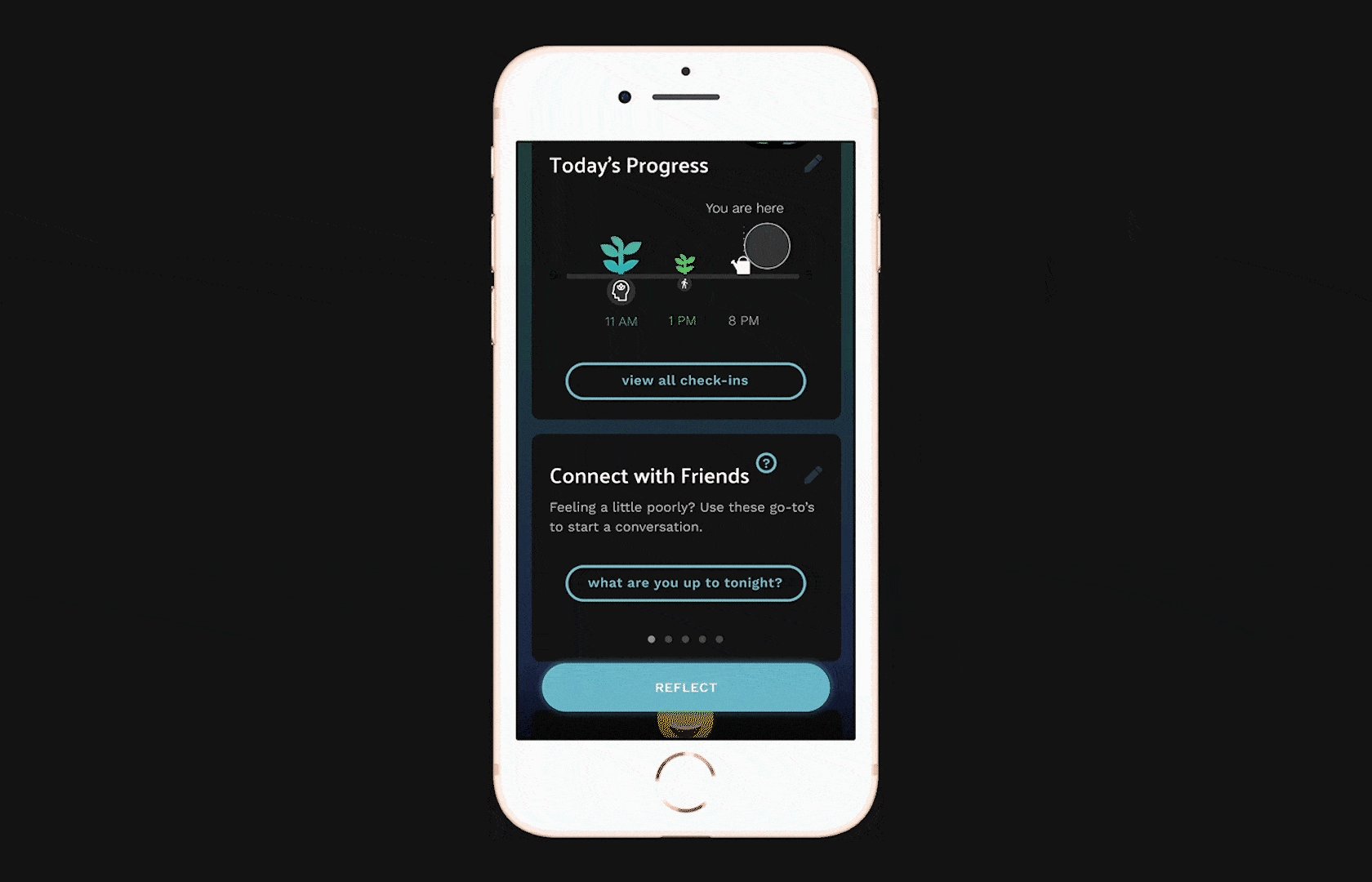
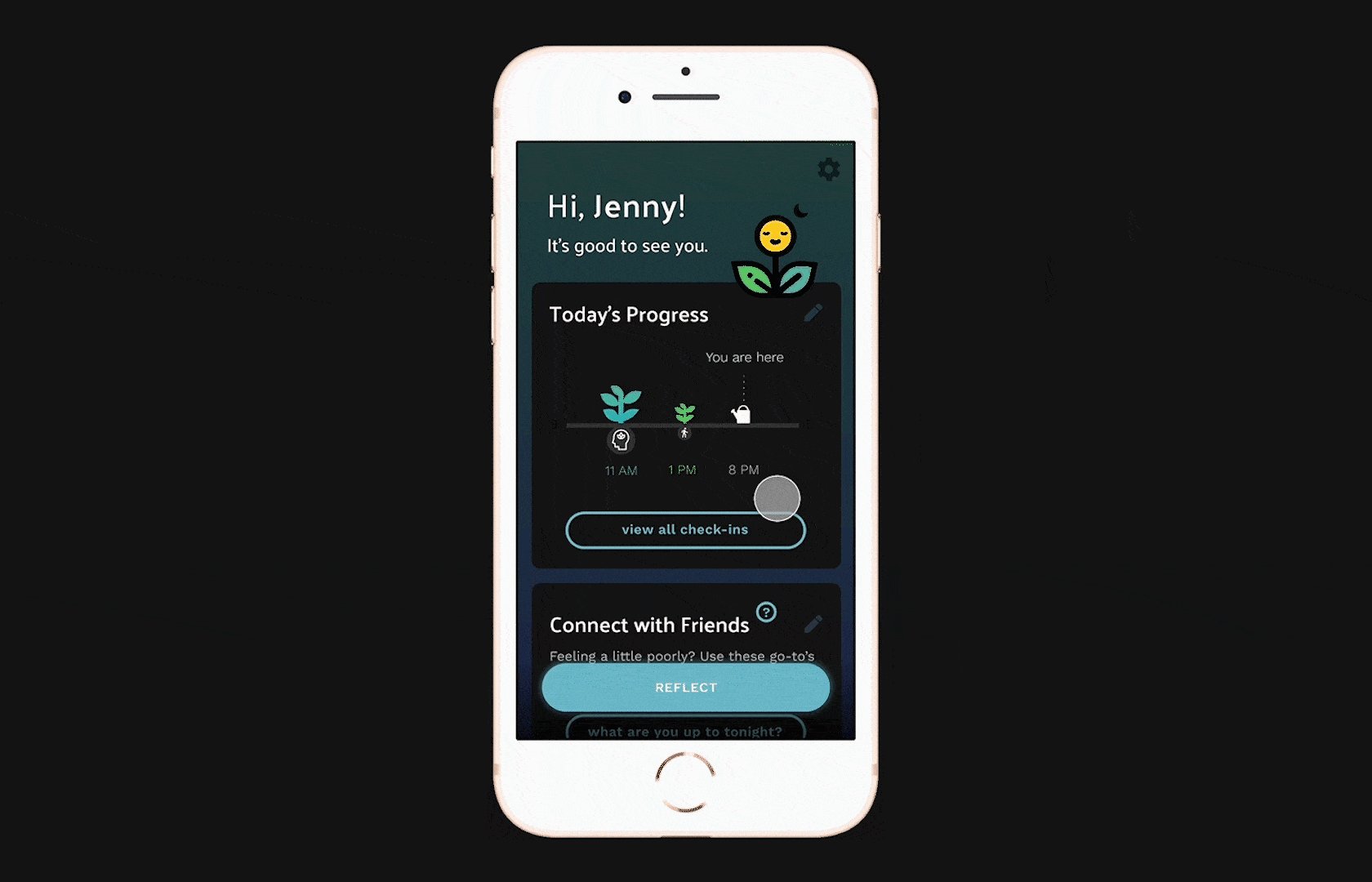
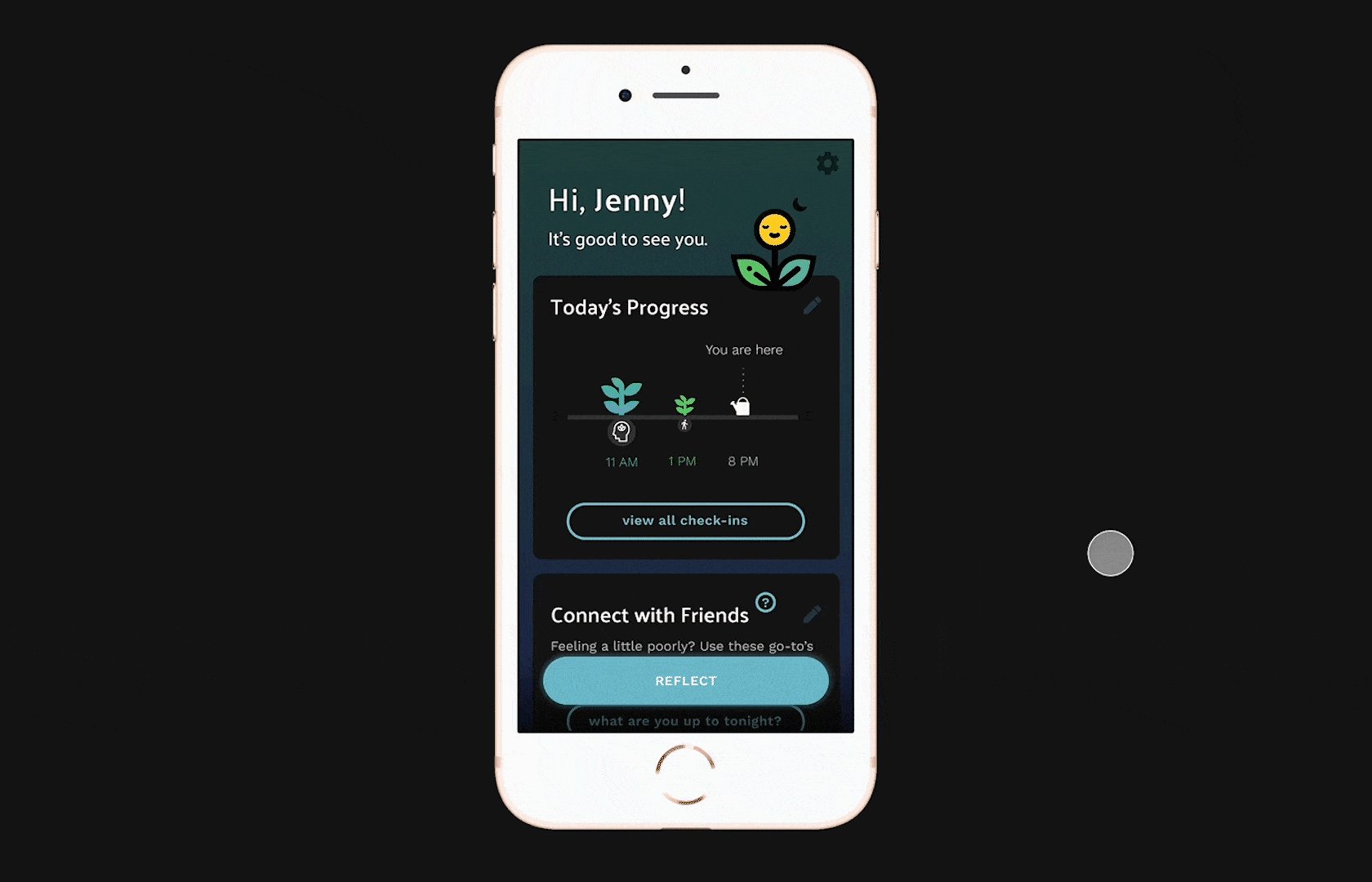
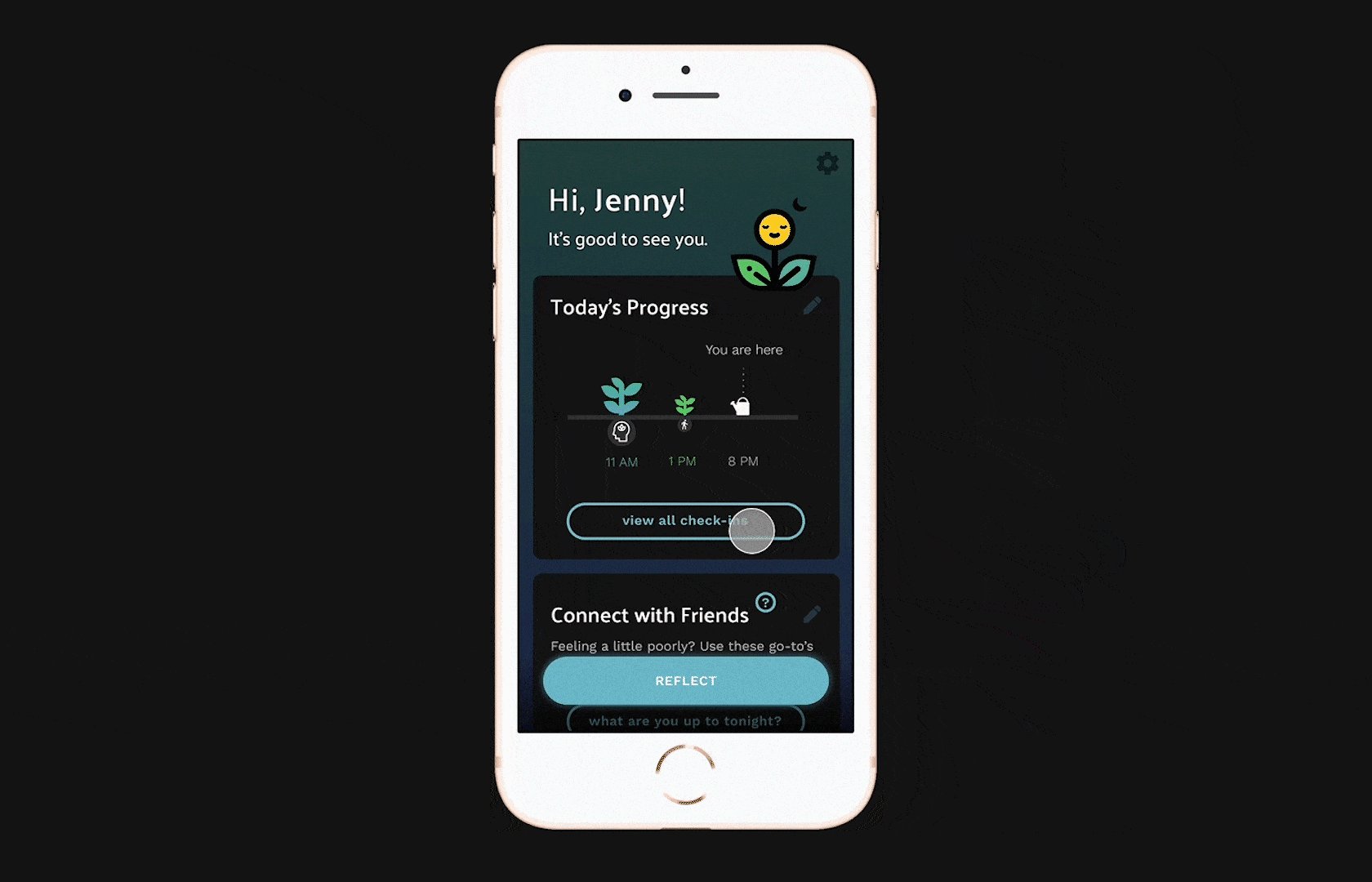
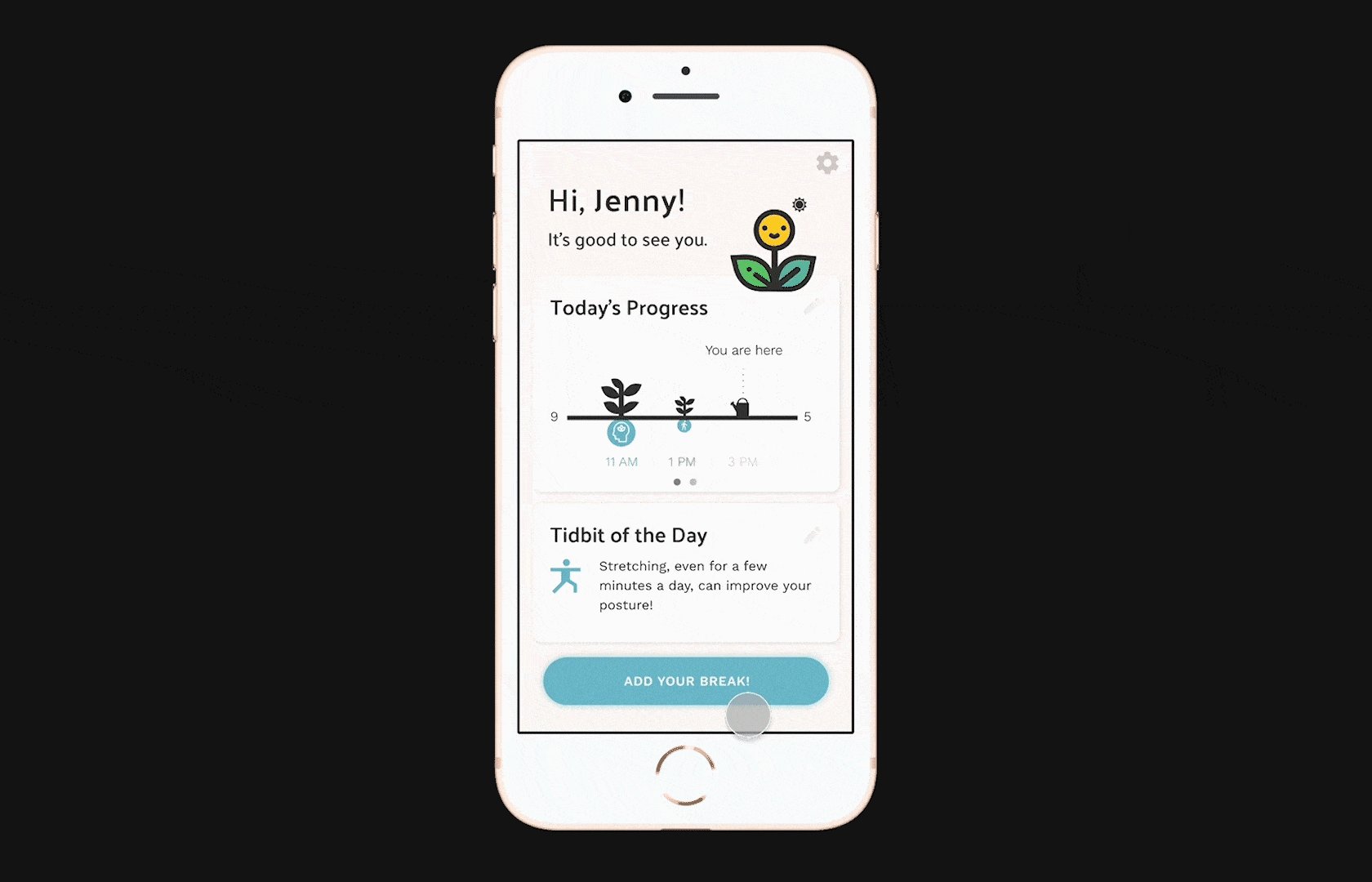
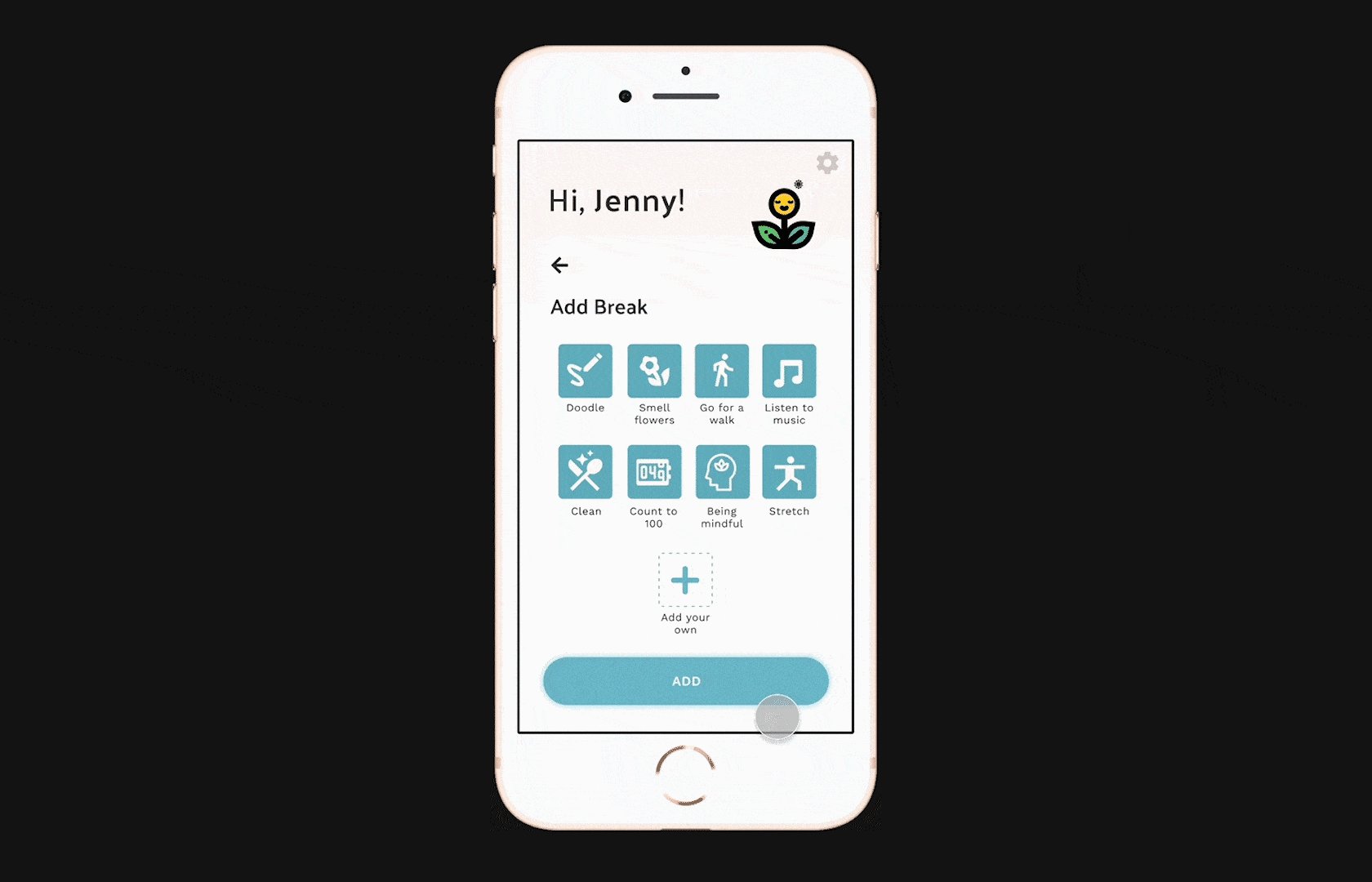
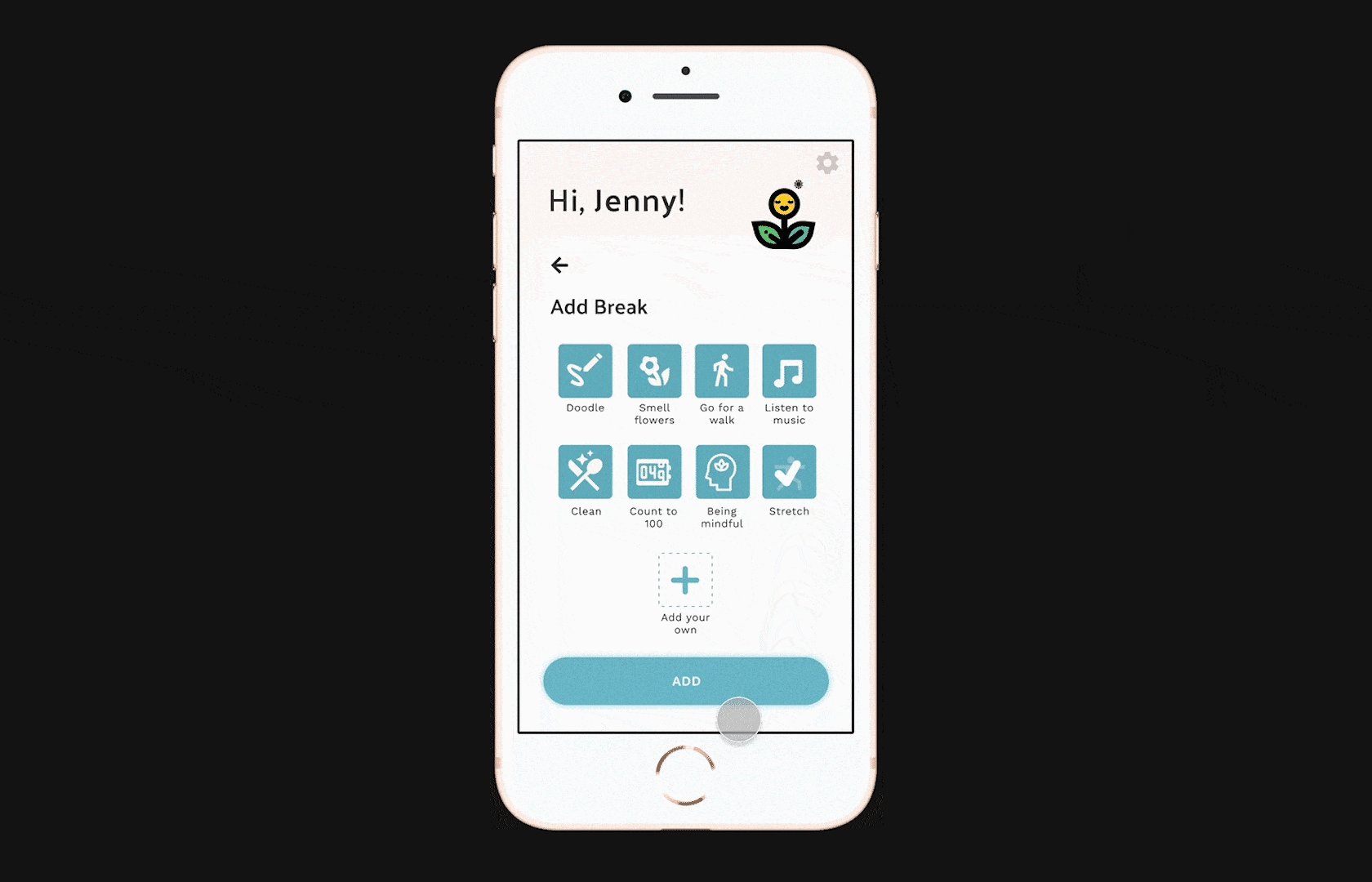
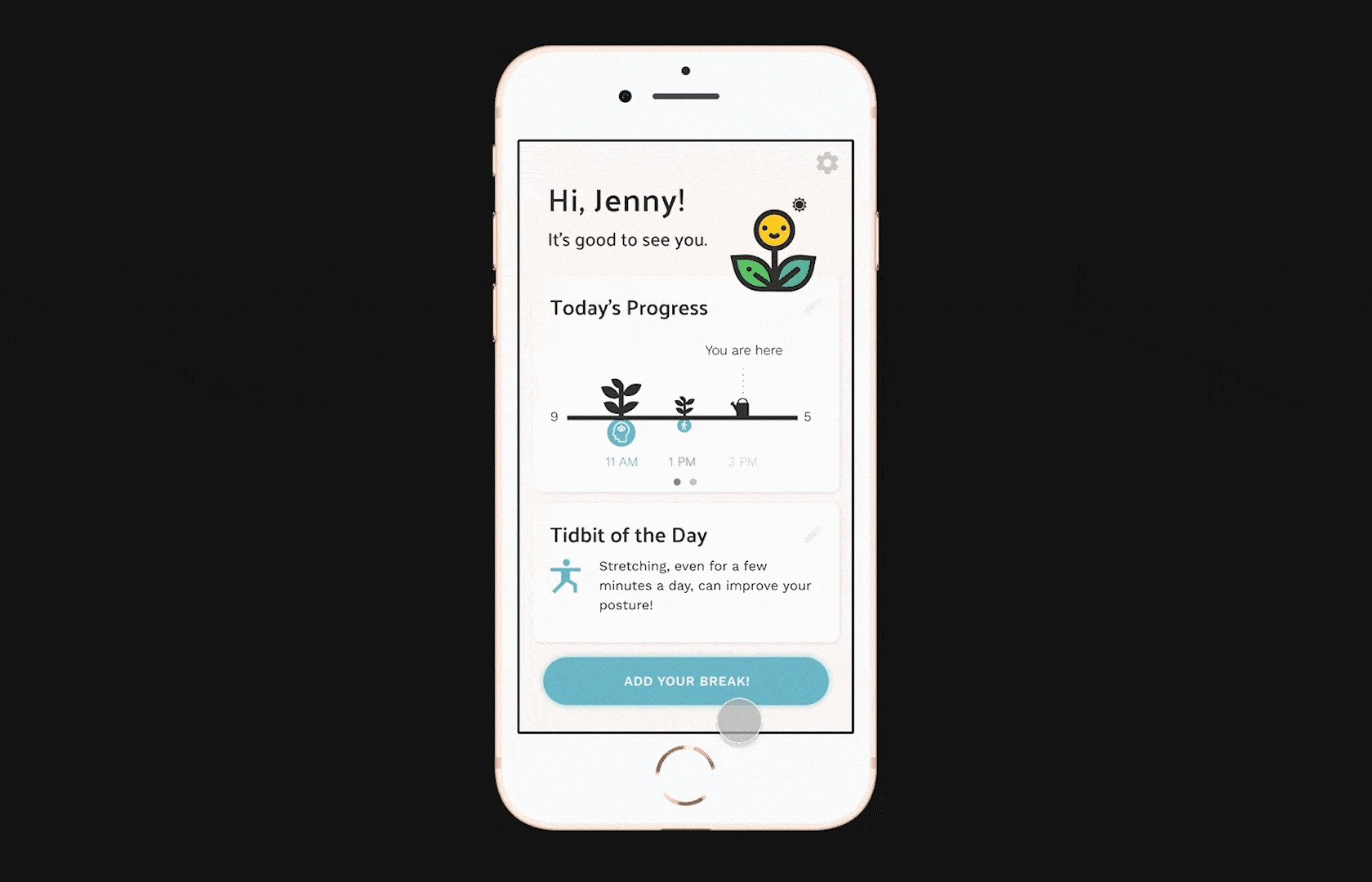
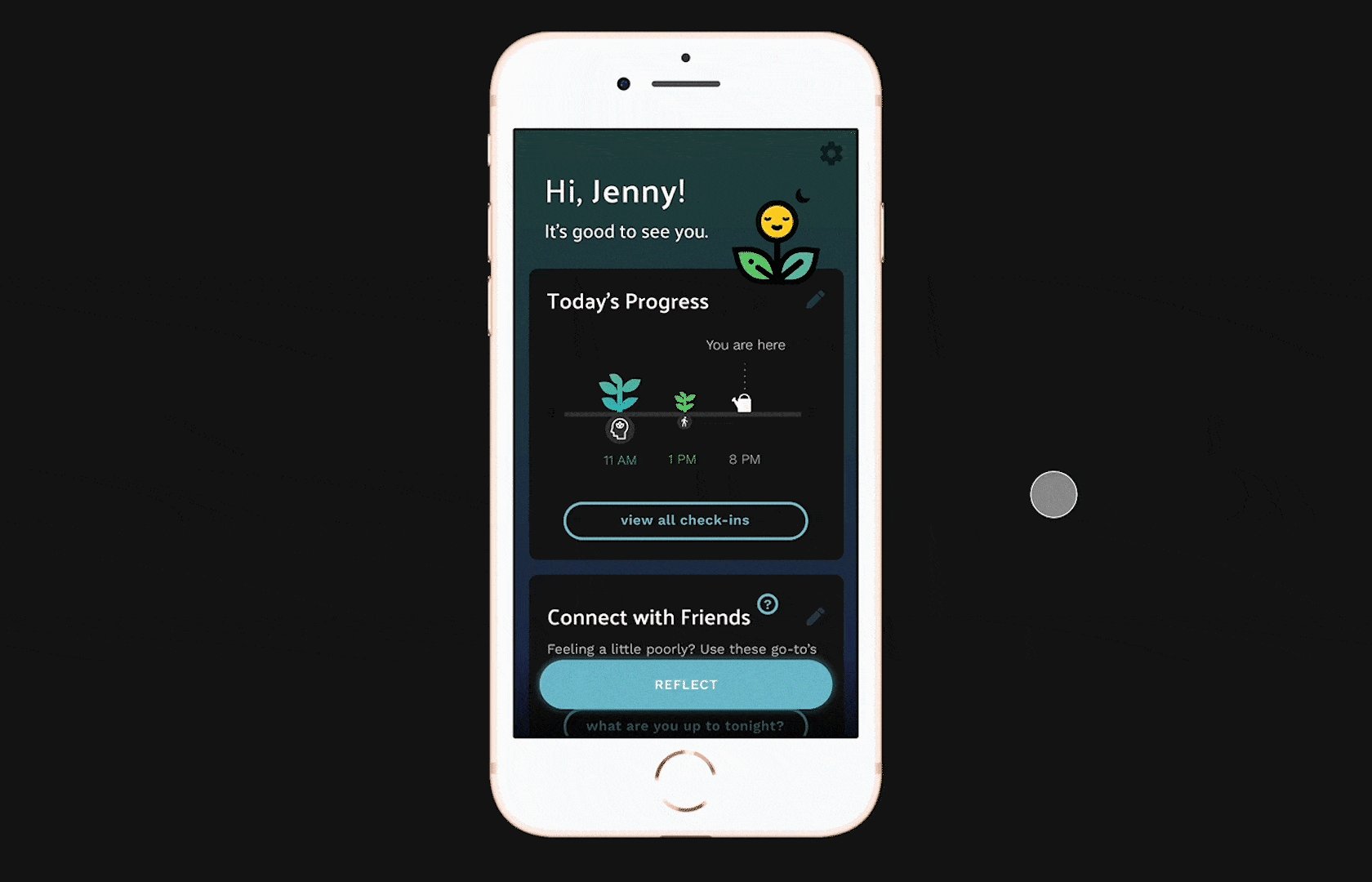
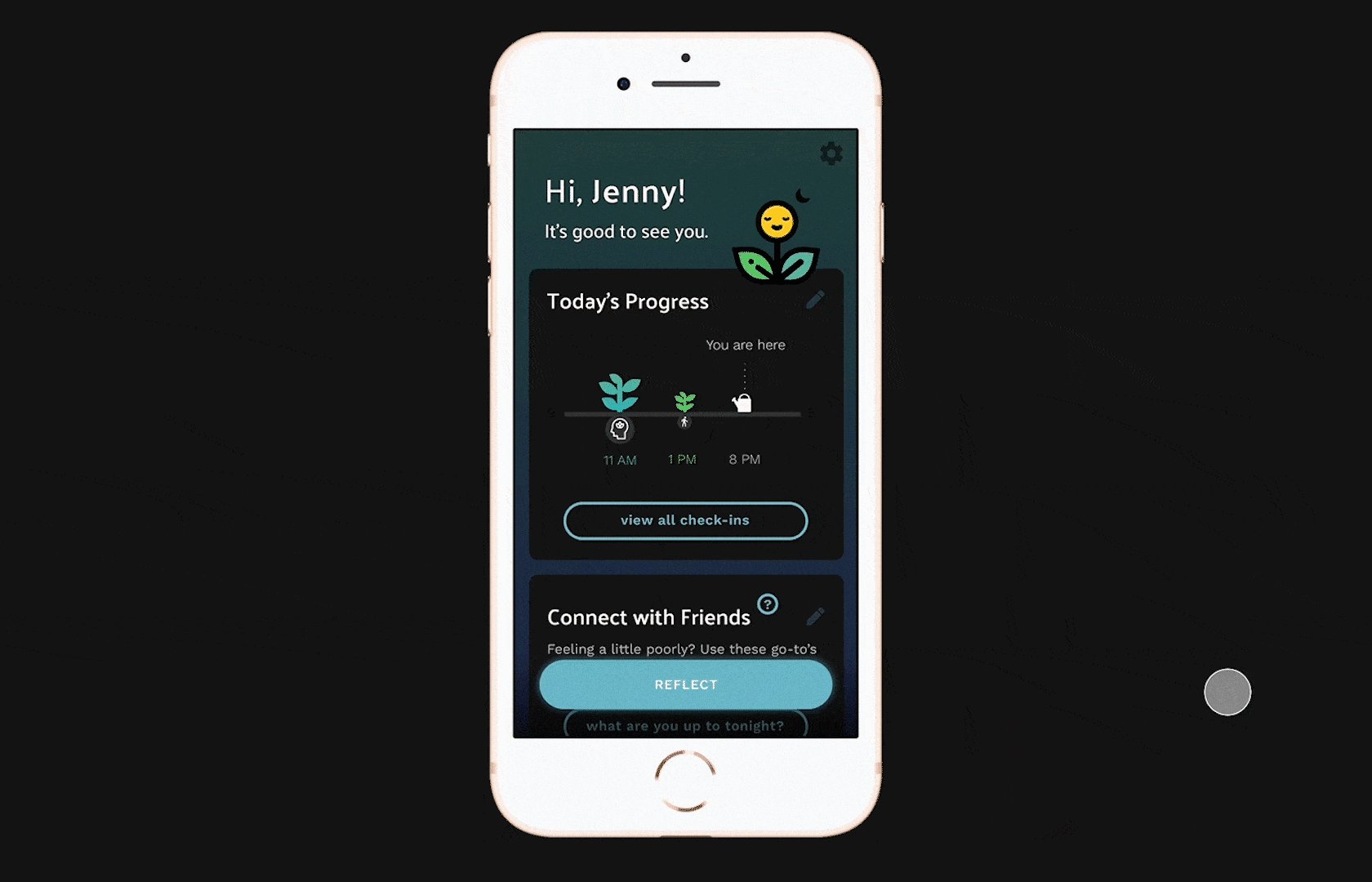
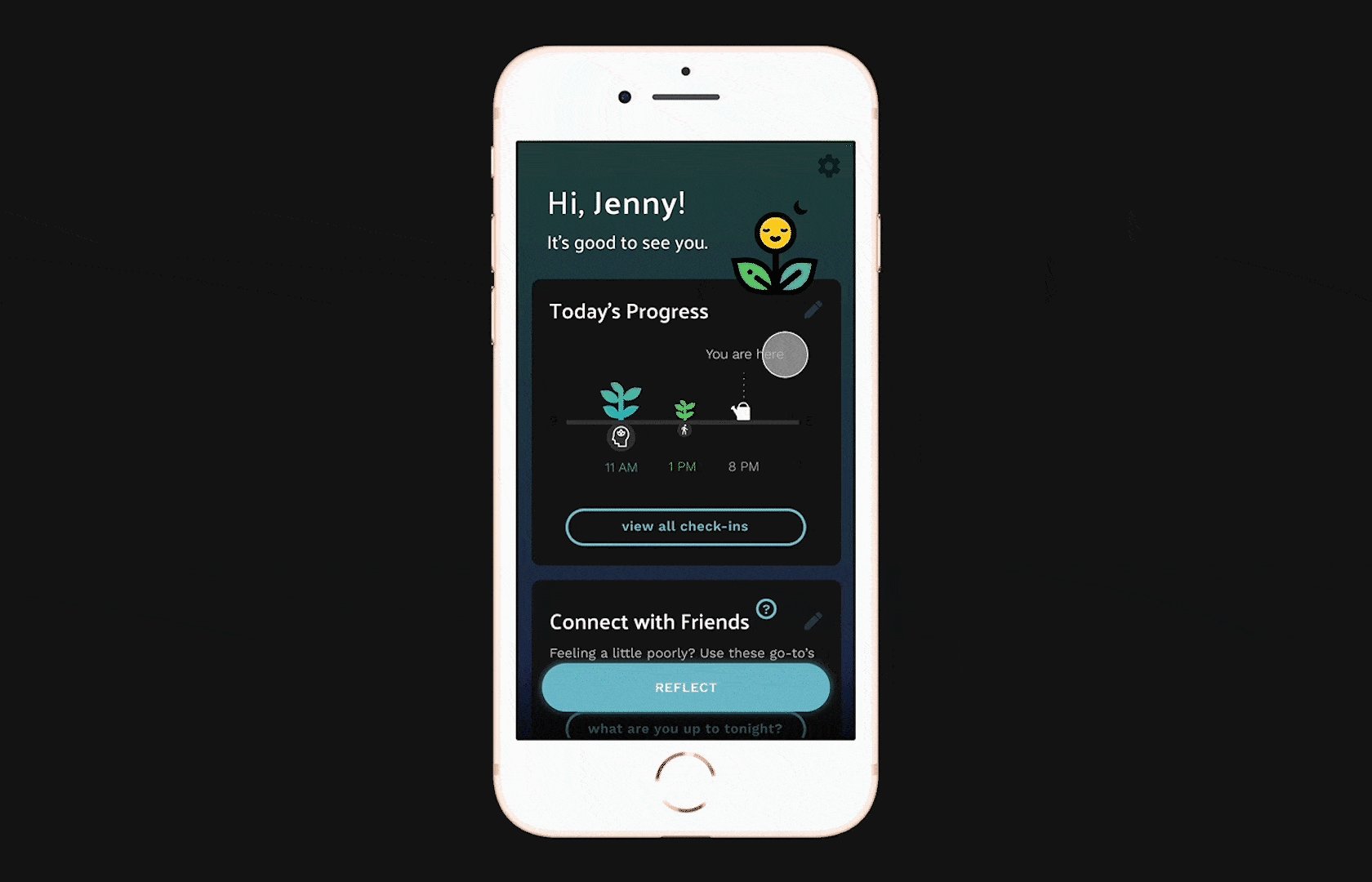
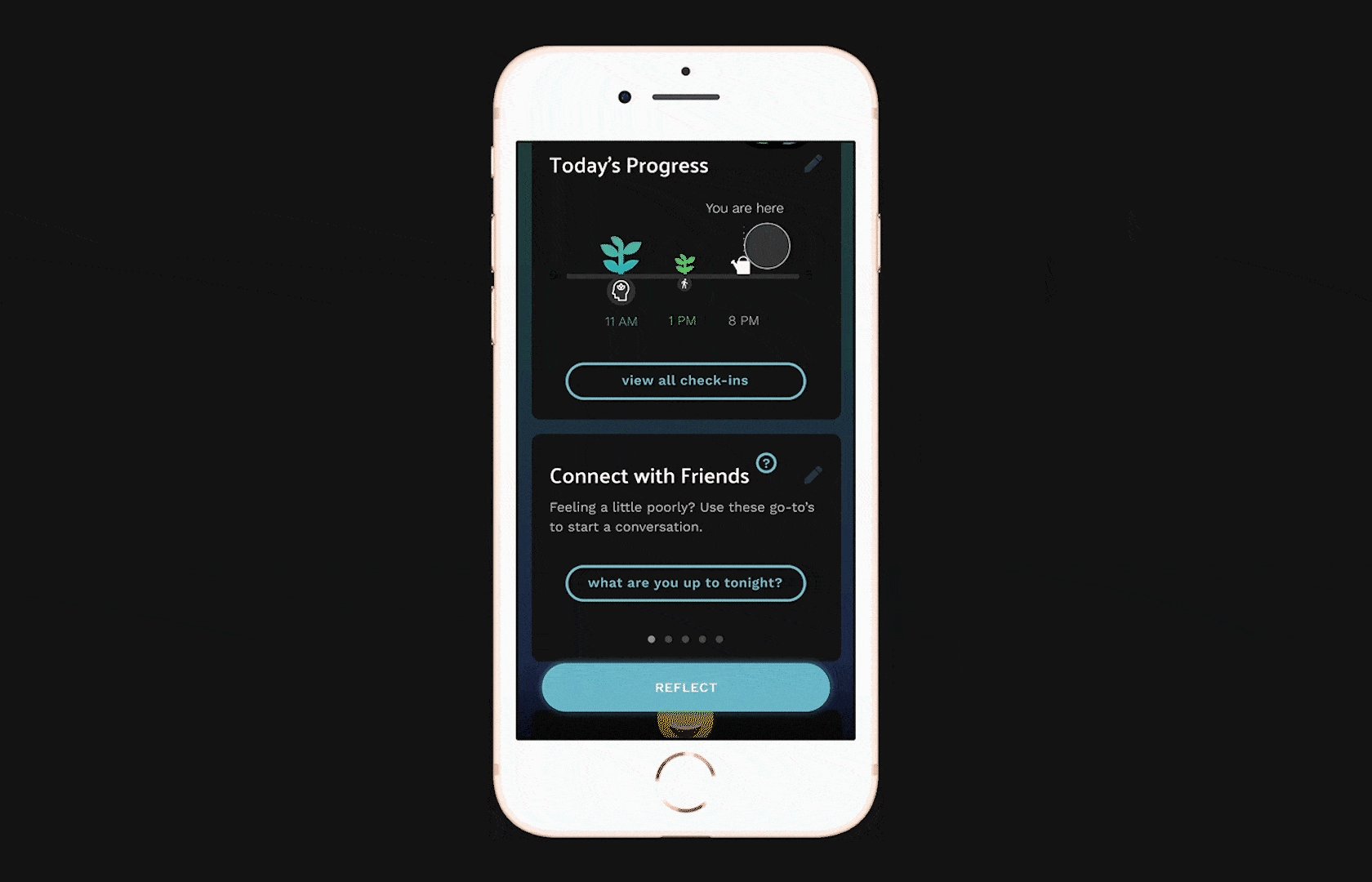
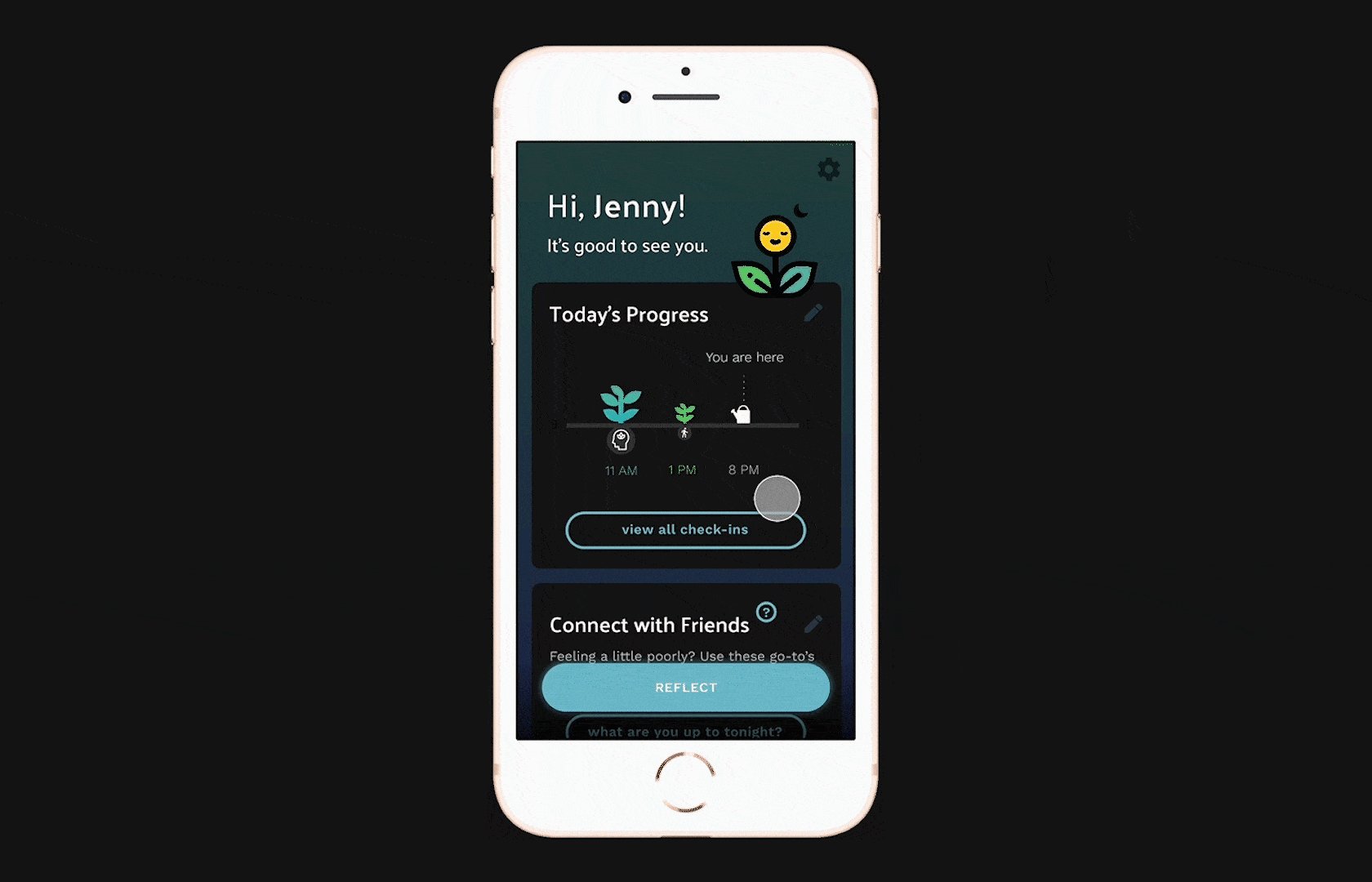
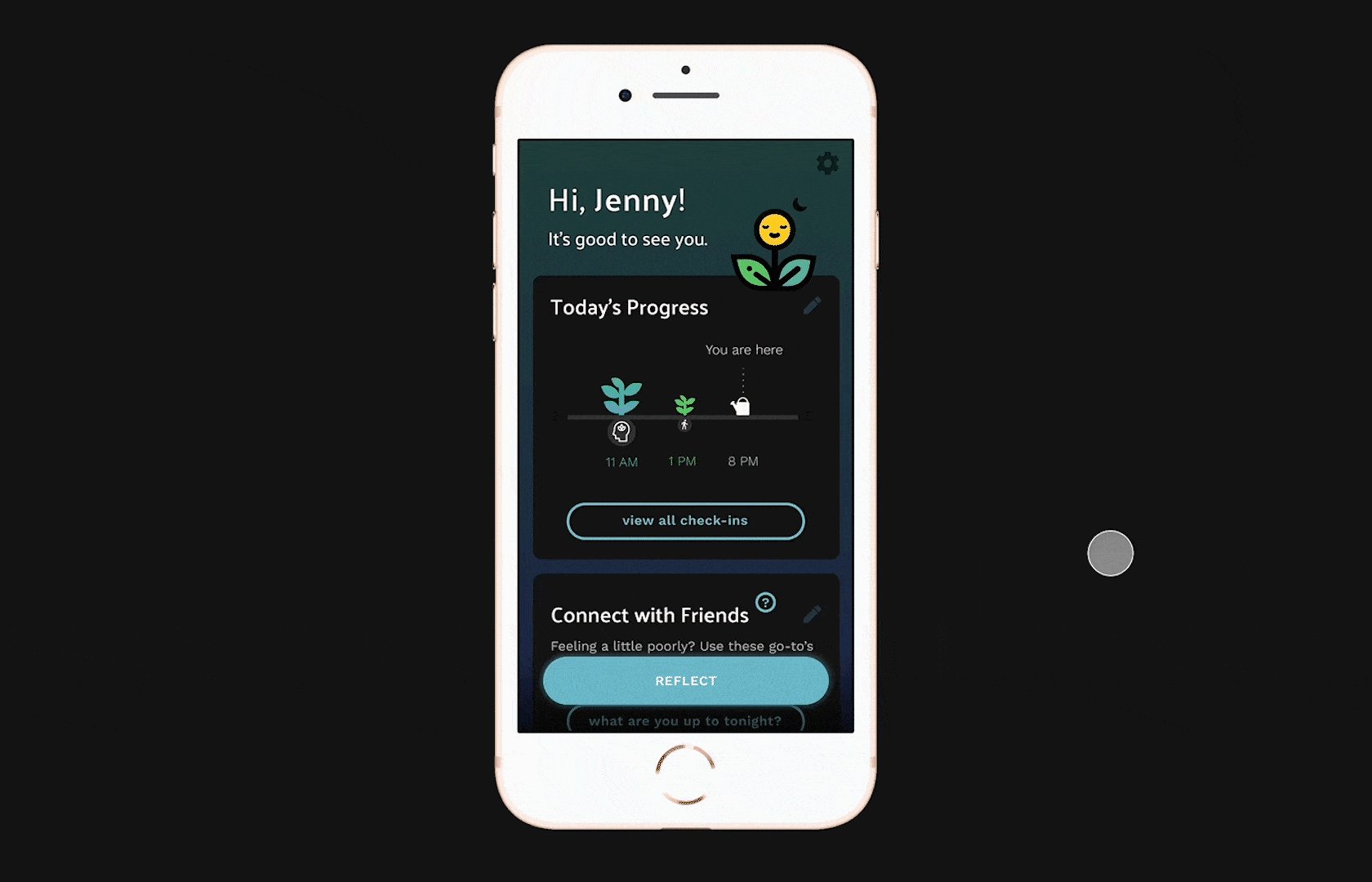
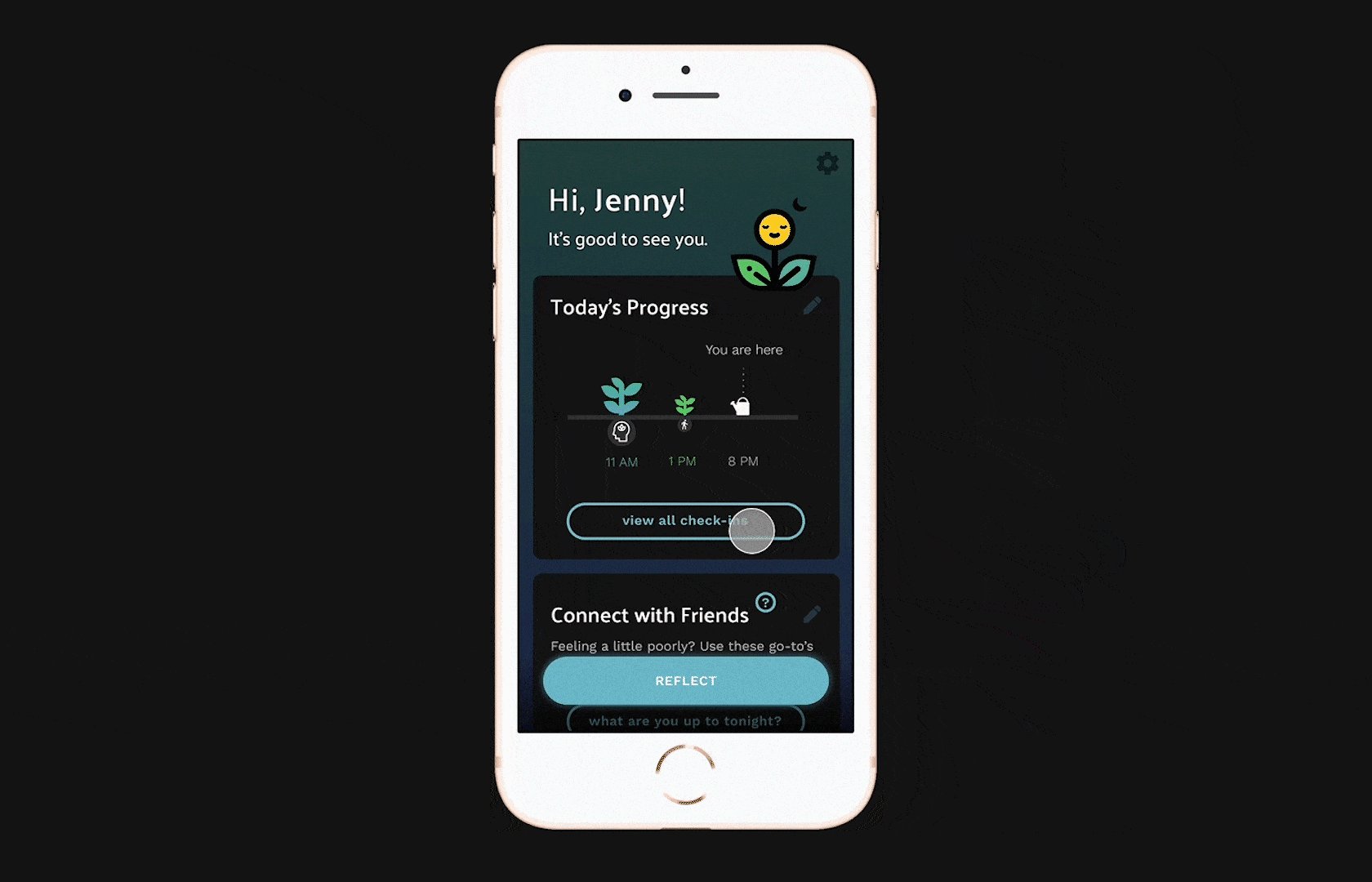
 At a Glance
At a Glance
Social Workers often do not have time to reflect during the day, reflecting after work has finished. The app provides a day mode that encourages the user to take small, manageable breaks.
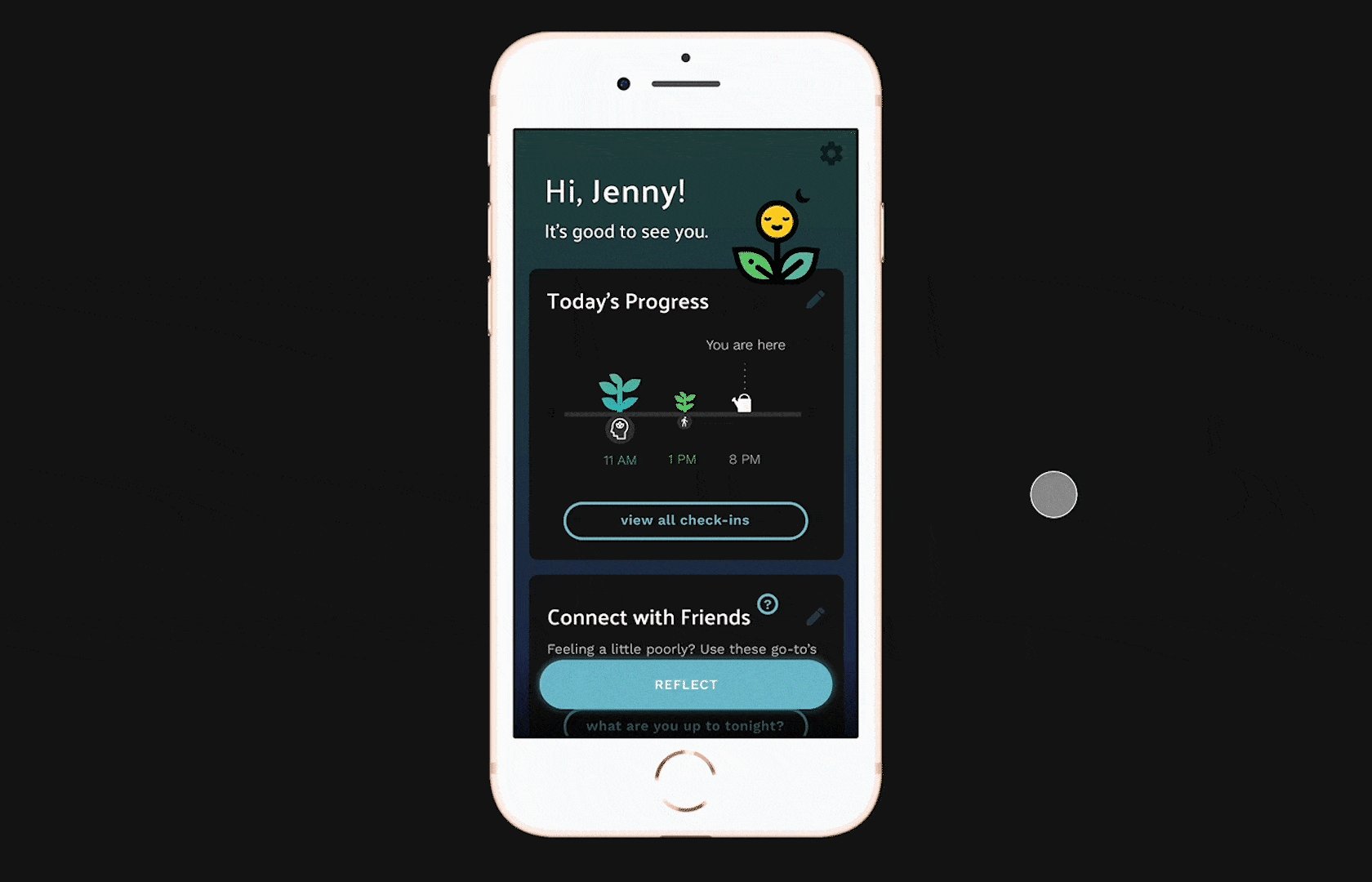
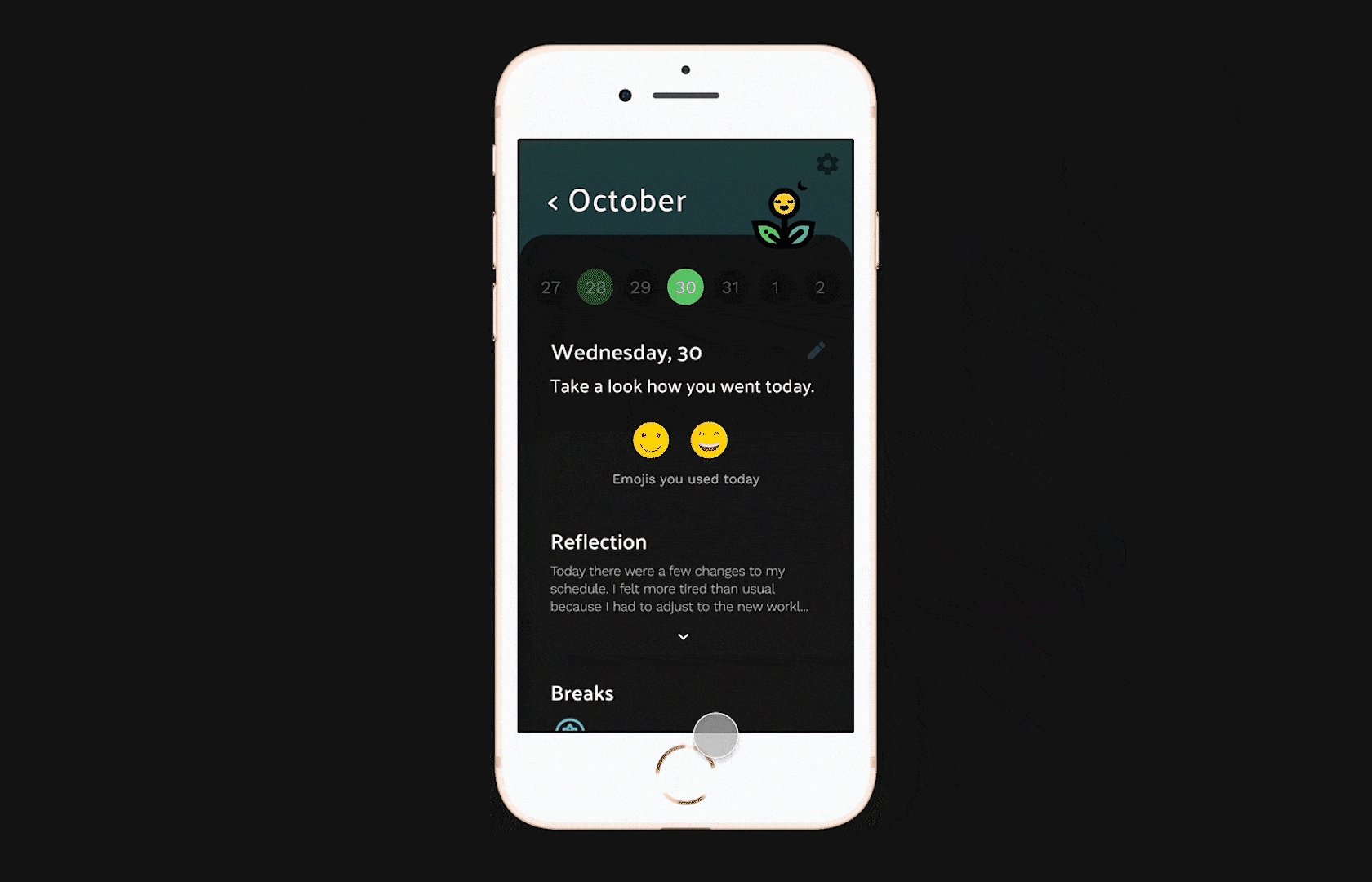
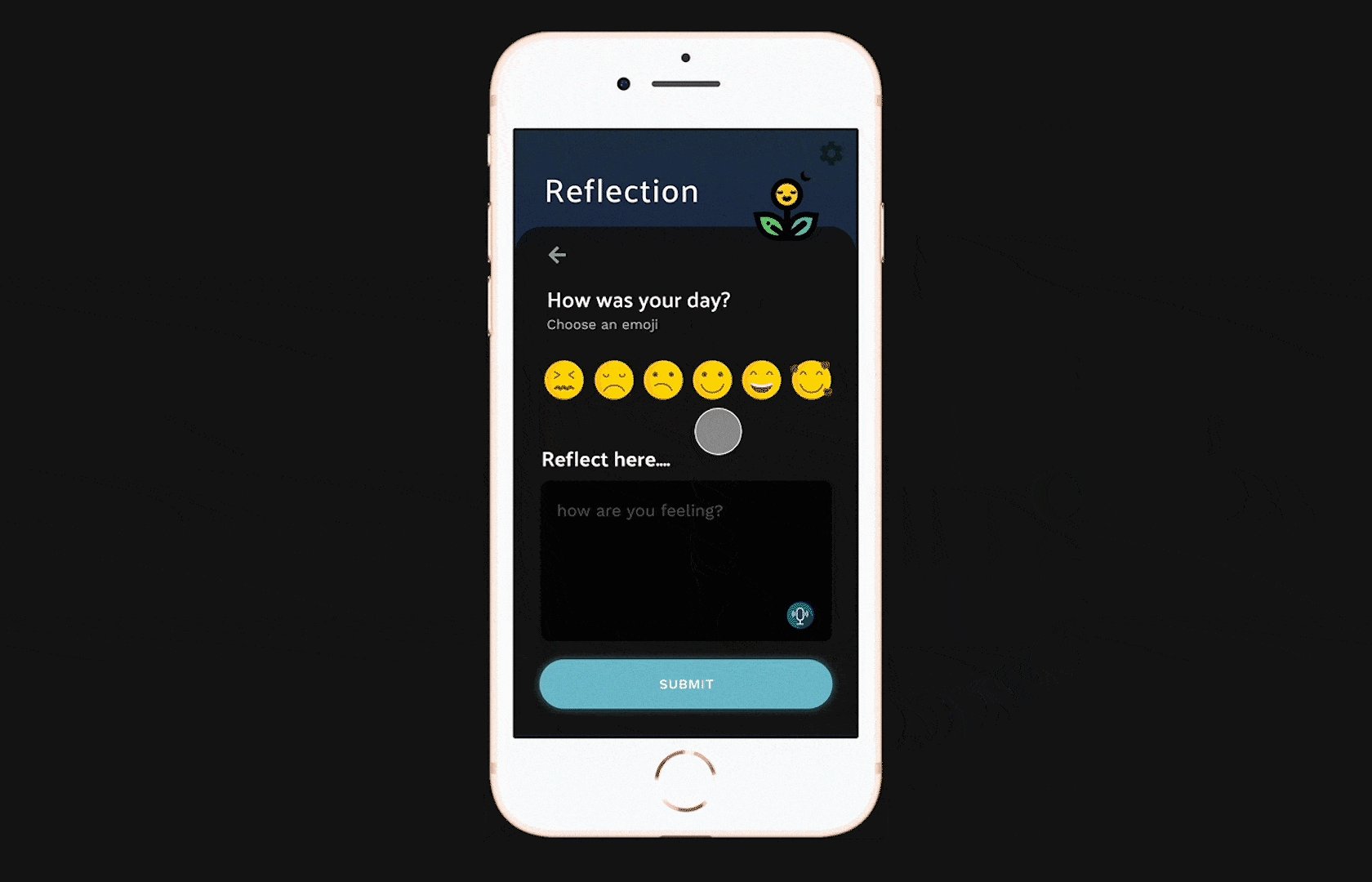
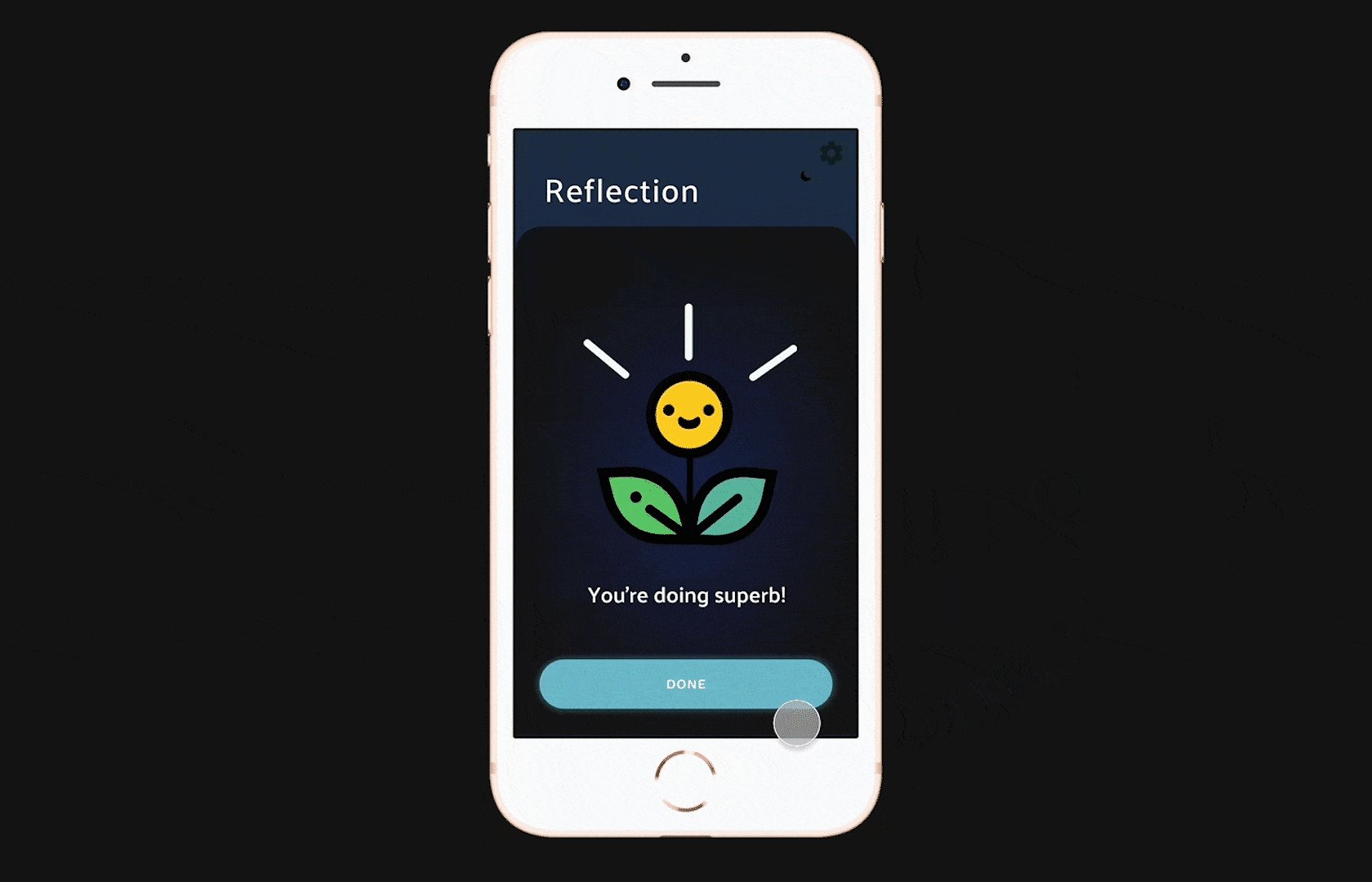
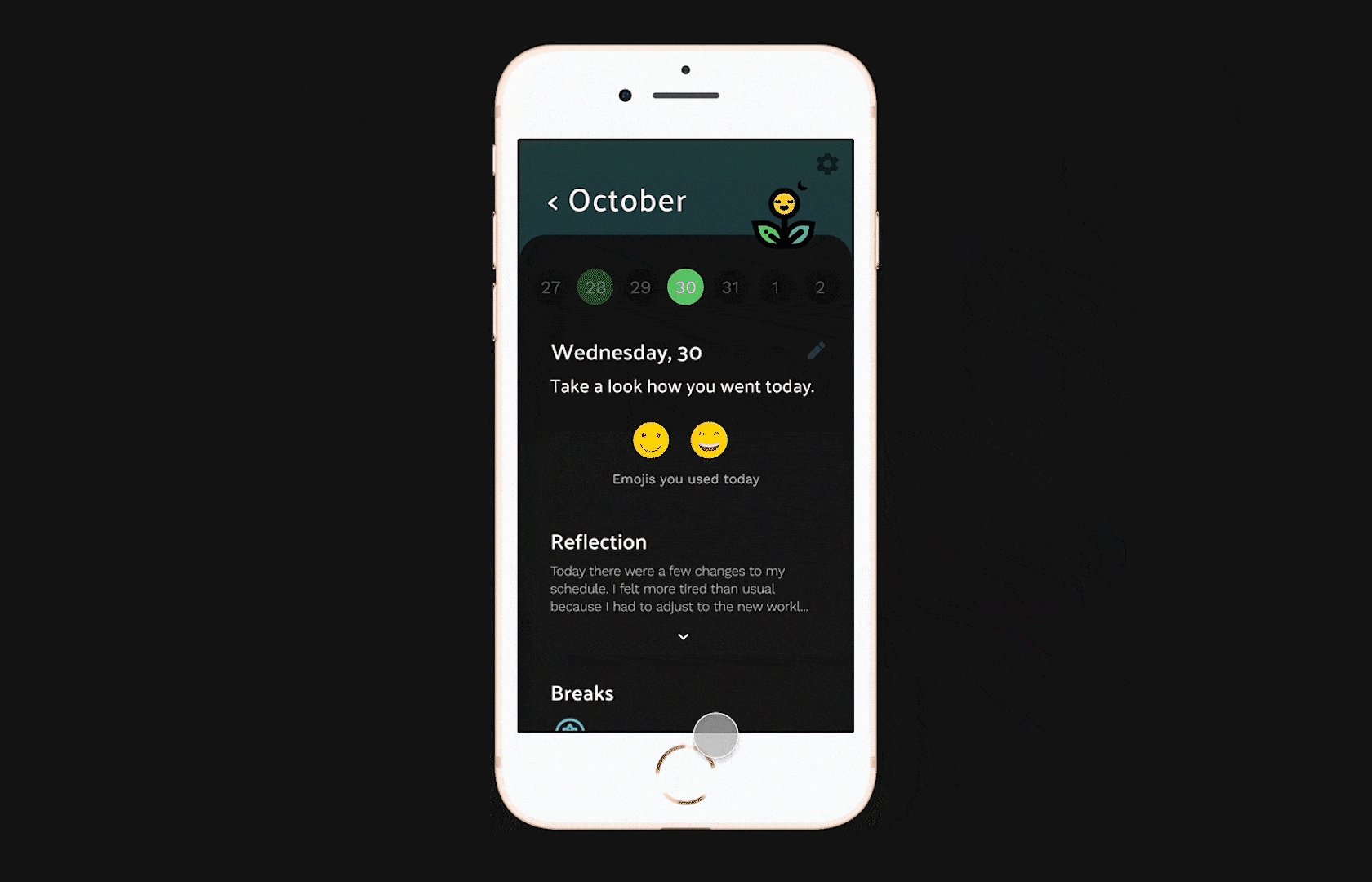
 After Hours
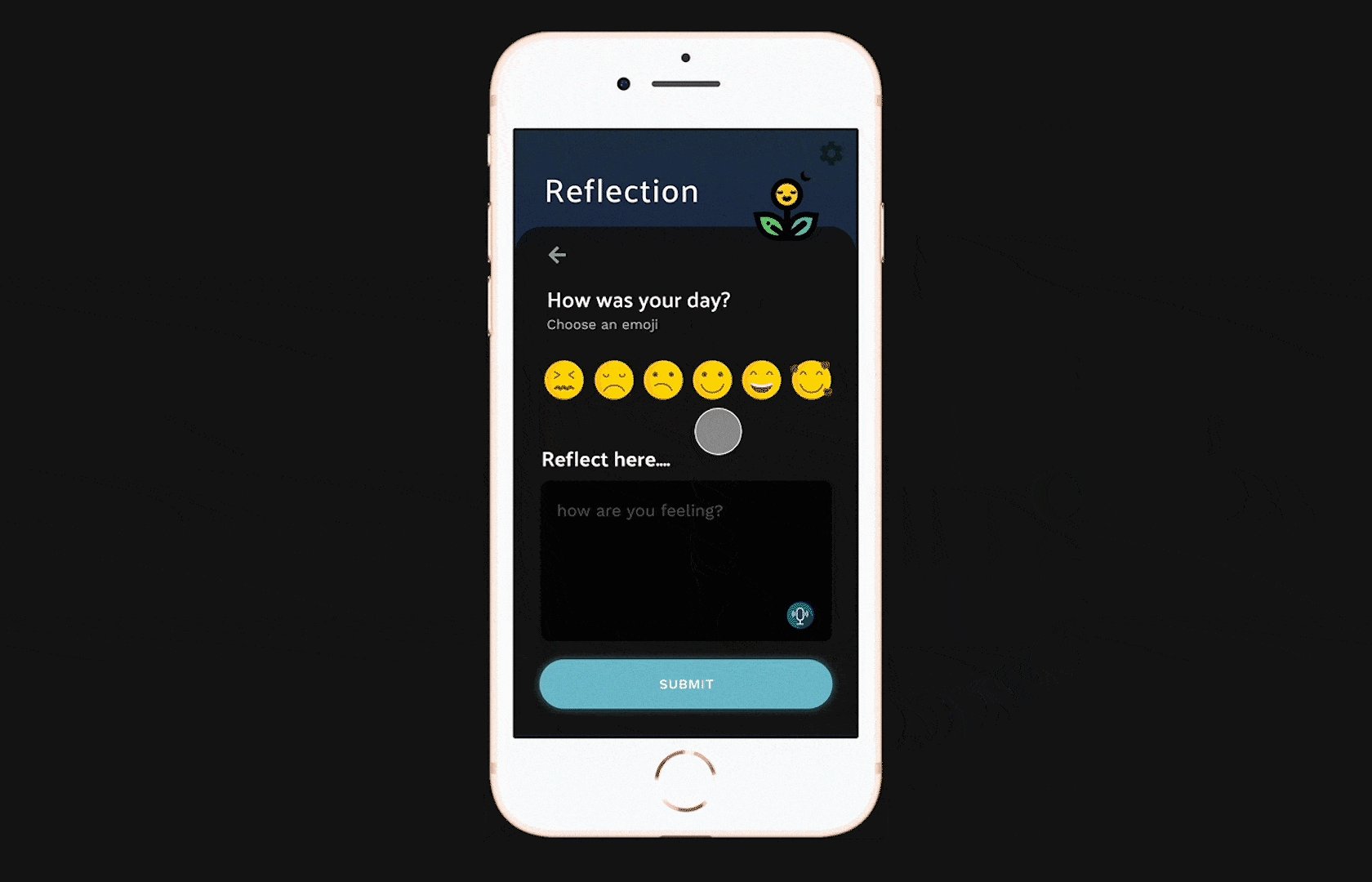
After Hours
After work, users are able to reflect on their emotional wellbeing and write/vent about their day in dark mode. Emojis are a quick, fun way to record their mood. Featuring a voice recording tool, users can reflect if typing is too much effort.
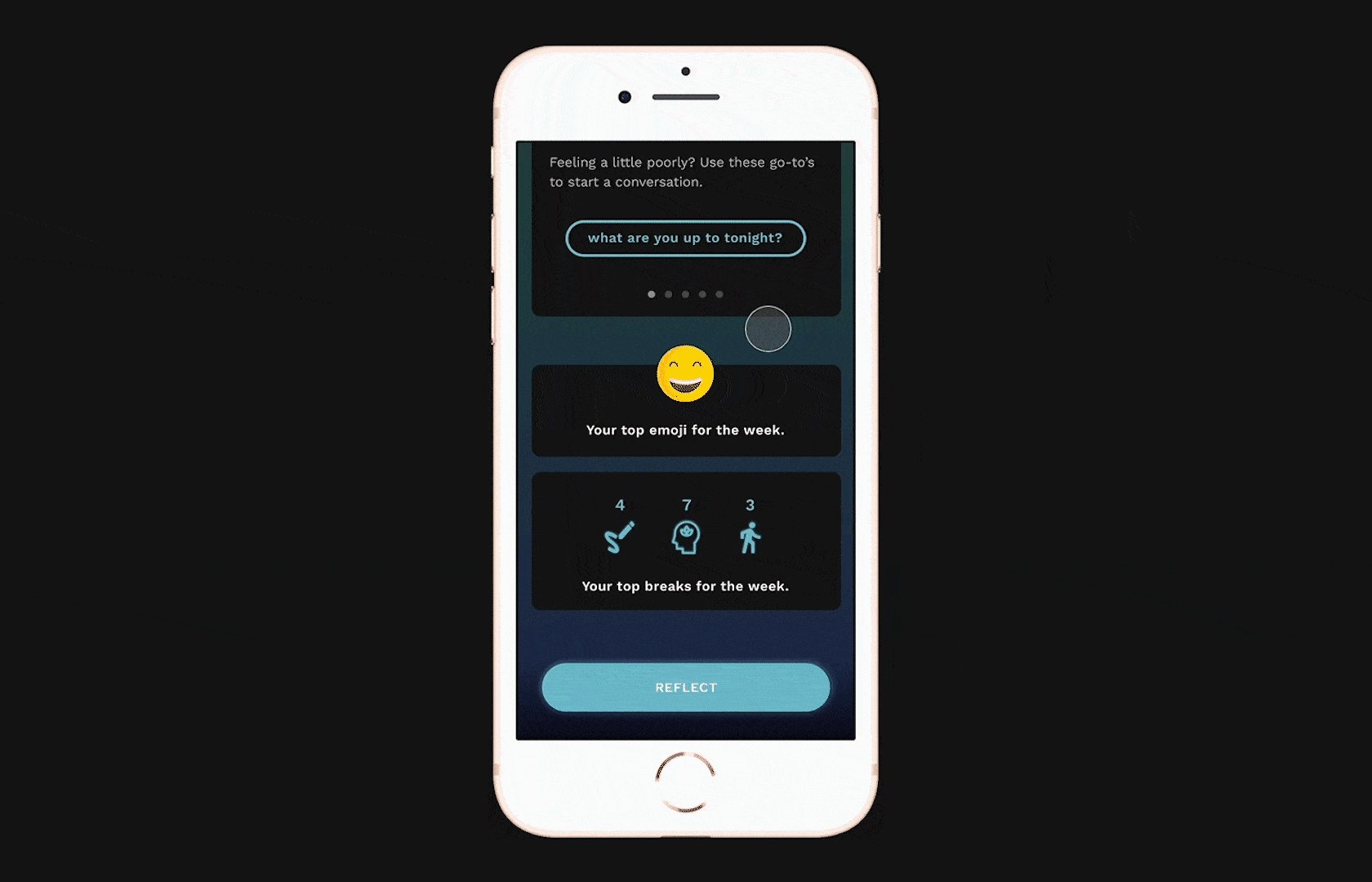
 Connect With Friends
Connect With Friends
Social workers find that their peers and friends are the best source of comfort. In dark mode, users are given prompts that, if not copied and used as a message, reminds them to contact friends.
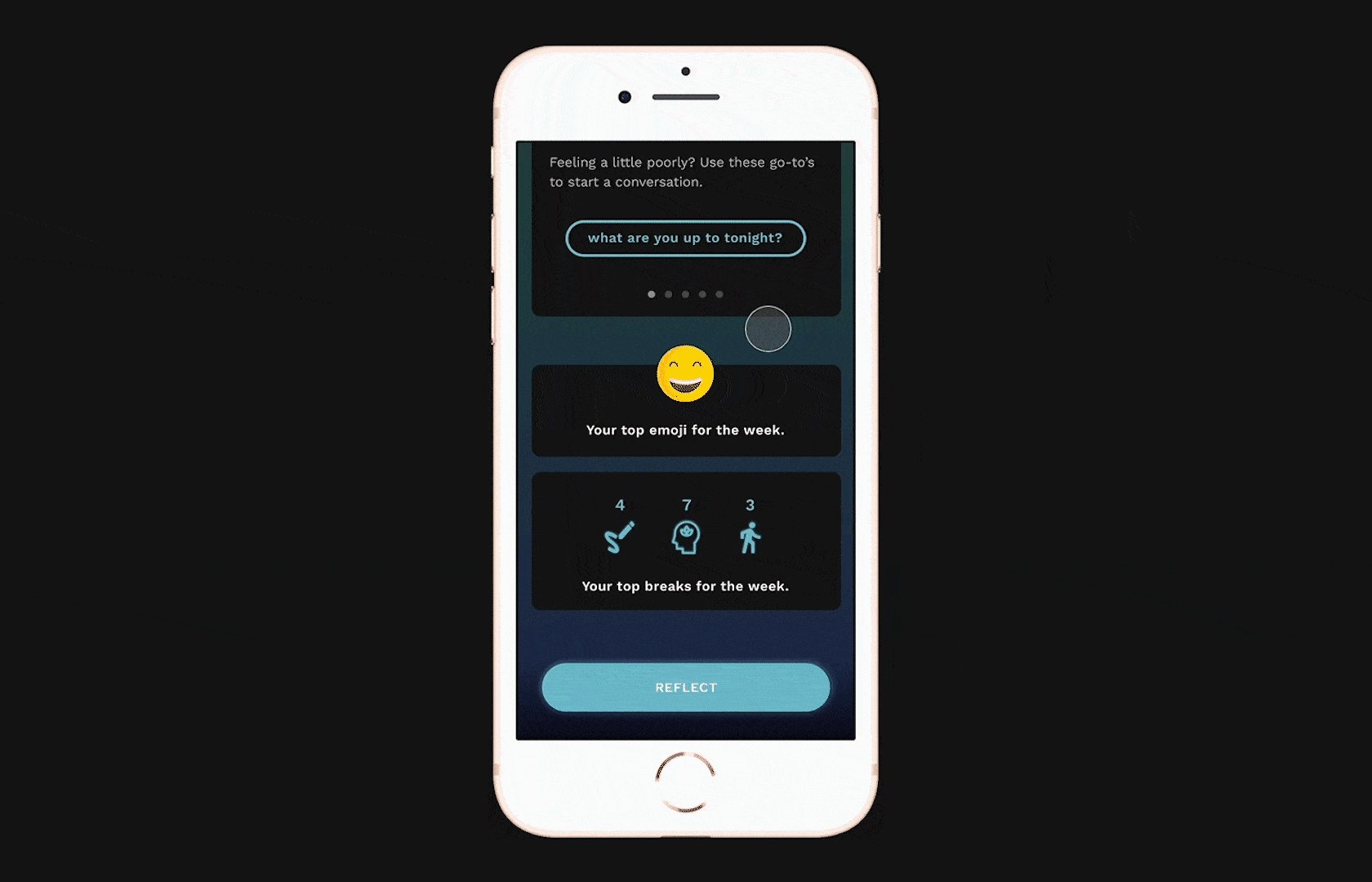
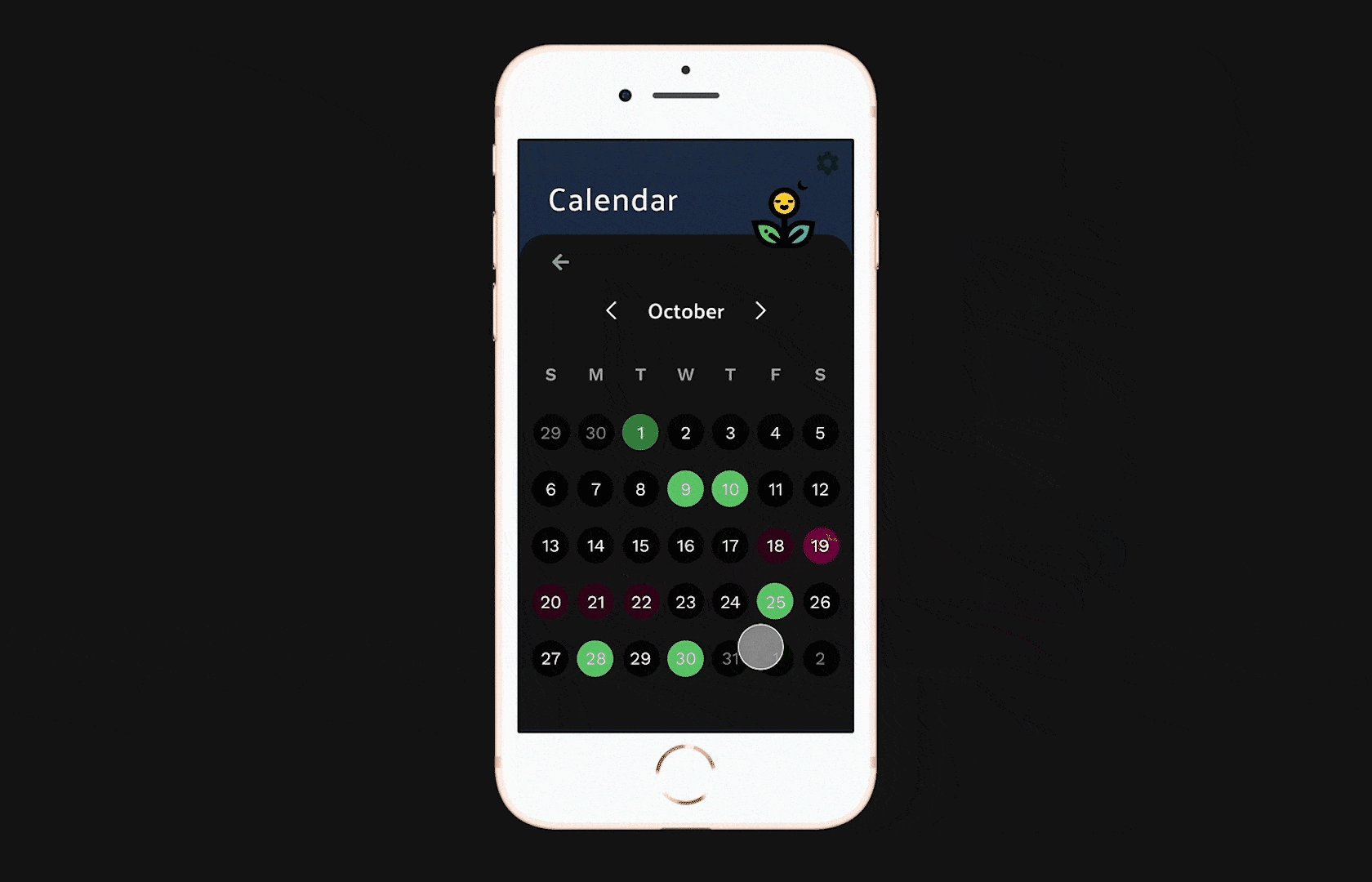
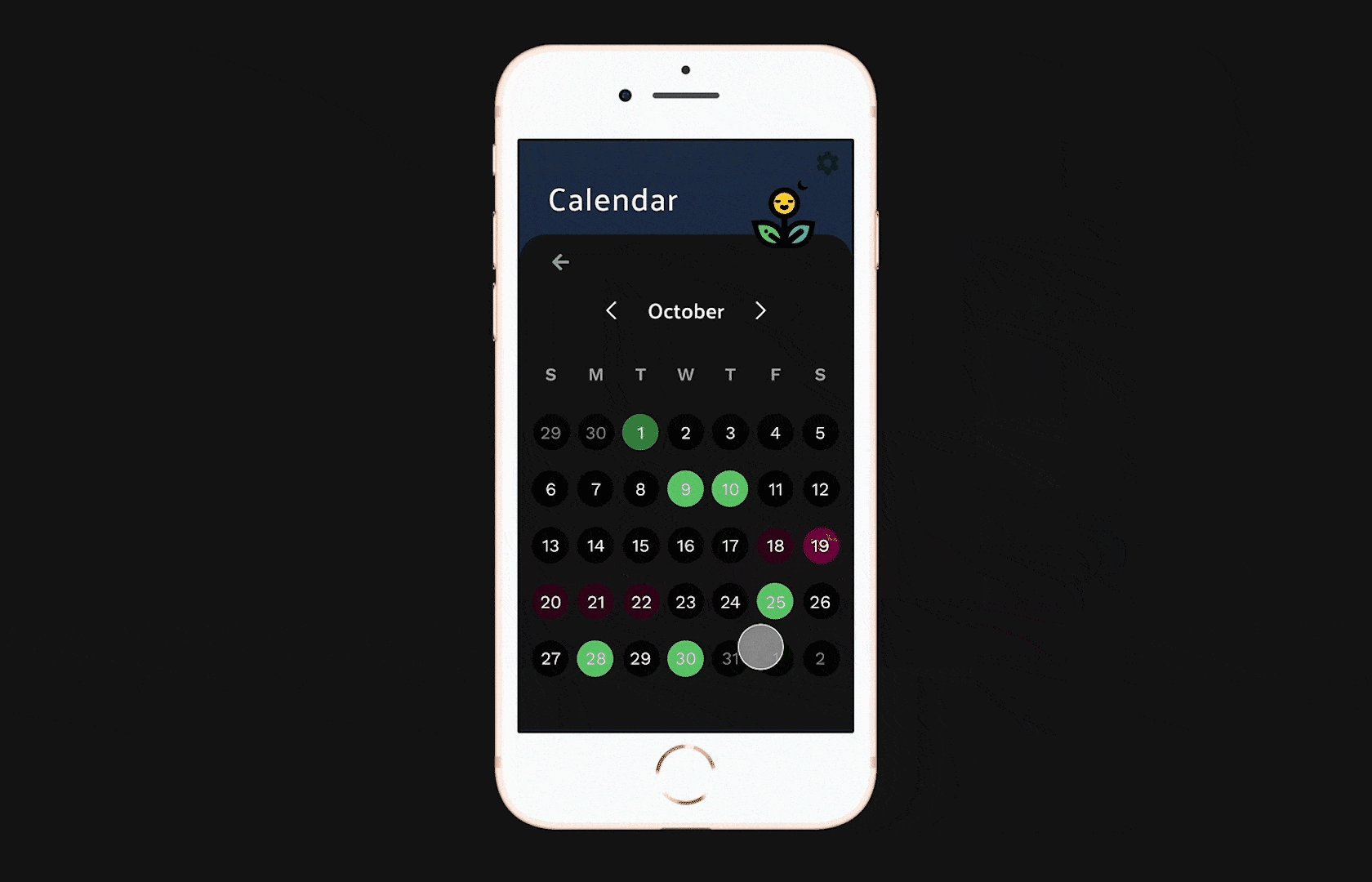
 Review Previous Reflection
Review Previous Reflection
The month view uses different shades of green to summarise each day's emotional rating, conveying to the user how well they are doing. Users can review individual days in more detail, or use the summary on the frontpage to correlate break type and mood.
















 At a Glance
At a Glance
 After Hours
After Hours
 Connect With Friends
Connect With Friends
 Review Previous Reflection
Review Previous Reflection